-
-
Notifications
You must be signed in to change notification settings - Fork 51
Svelte UX 2.0 (next) #571
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
base: main
Are you sure you want to change the base?
Svelte UX 2.0 (next) #571
Conversation
|
|
🦋 Changeset detectedLatest commit: 416fbcc The changes in this PR will be included in the next version bump. This PR includes no changesetsWhen changesets are added to this PR, you'll see the packages that this PR includes changesets for and the associated semver types Not sure what this means? Click here to learn what changesets are. Click here if you're a maintainer who wants to add another changeset to this PR |
built with Refined Cloudflare Pages Action⚡ Cloudflare Pages Deployment
|
commit: |
* Initial migration to Tailwind CSS v4 using `npx @tailwindcss/upgrade` (and some manual tweaks) * Fix Gooey after bad tailwind upgrade * fix: Fix theme page (svelte-check) by adding `@reference '../app.css` * Format project (fix lint errors) * fix(docs): Fix blur input labels (@tailwindcss/upgrade) * Update `@layerstack/tailwind` and replace `tailwind.config.cjs` with css-based config * Remove custom theming page (for now) * Add changeset * Update `@layerstack/*` packages to `-next` (Tailwind 4) versions * Update tailwind 4 to latest * fix(TextField): refine classes to for tailwind 4 changes * docs(Gooey): Replace custom `bg-gradient-radial` with built-in `bg-radial` (tailwind 4)
* Version Packages (next) * Update CHANGELOG.md --------- Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Sean Lynch <[email protected]>
* Initial migration to Tailwind CSS v4 using `npx @tailwindcss/upgrade` (and some manual tweaks) * Fix Gooey after bad tailwind upgrade * fix: Fix theme page (svelte-check) by adding `@reference '../app.css` * Format project (fix lint errors) * fix(docs): Fix blur input labels (@tailwindcss/upgrade) * Update `@layerstack/tailwind` and replace `tailwind.config.cjs` with css-based config * Remove custom theming page (for now) * Add changeset * Update `@layerstack/*` packages to `-next` (Tailwind 4) versions * Update tailwind 4 to latest * fix(TextField): refine classes to for tailwind 4 changes * docs(Gooey): Replace custom `bg-gradient-radial` with built-in `bg-radial` (tailwind 4)
…f tailwind typography when deployed
* Version Packages (next) * Update CHANGELOG.md --------- Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Sean Lynch <[email protected]>
* Version Packages (next) * Update CHANGELOG.md --------- Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Sean Lynch <[email protected]>
* Version Packages (next) * Update CHANGELOG (2.0.0-next.3) * Update changeset to reflect changelog --------- Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Sean Lynch <[email protected]>
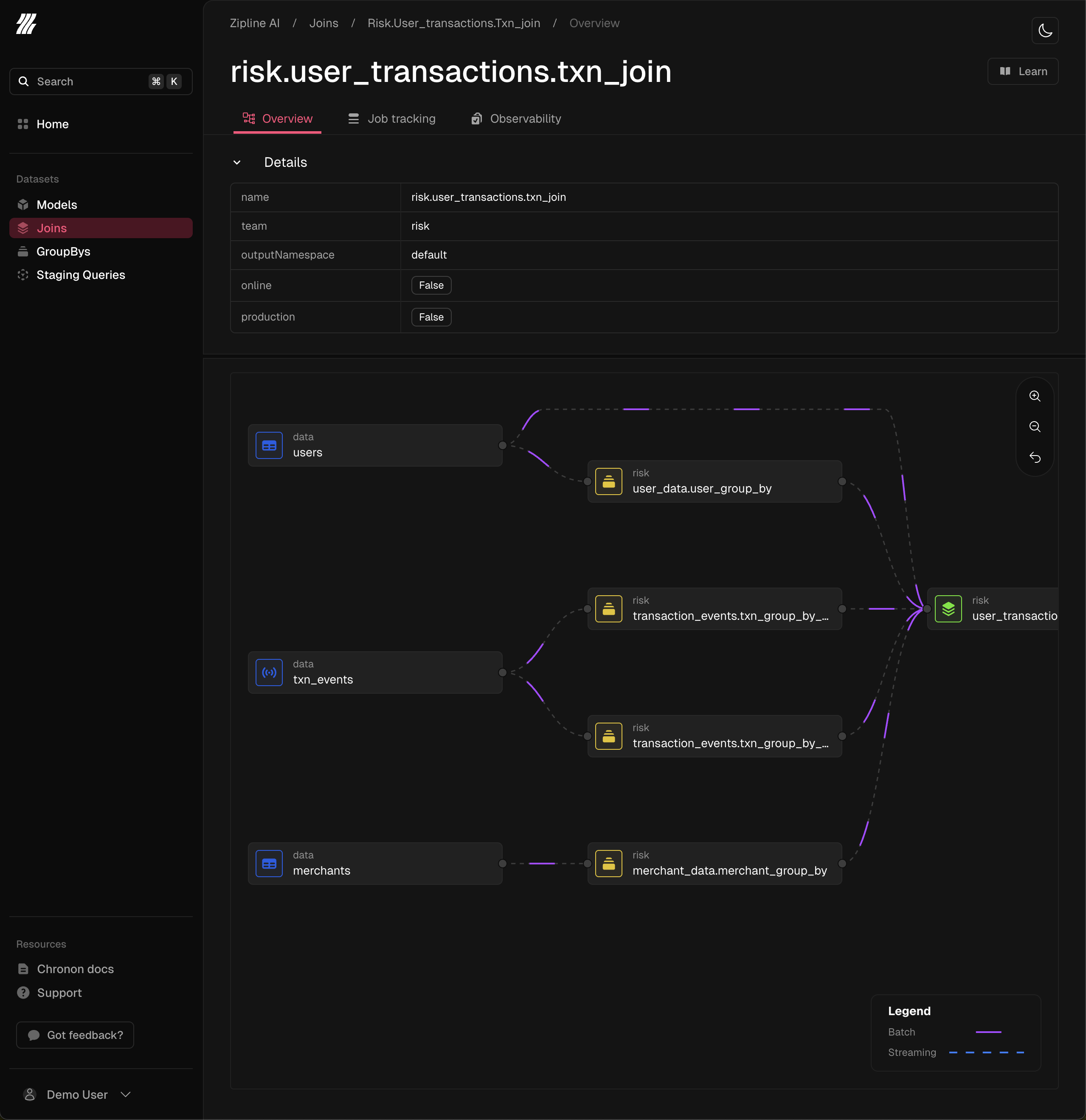
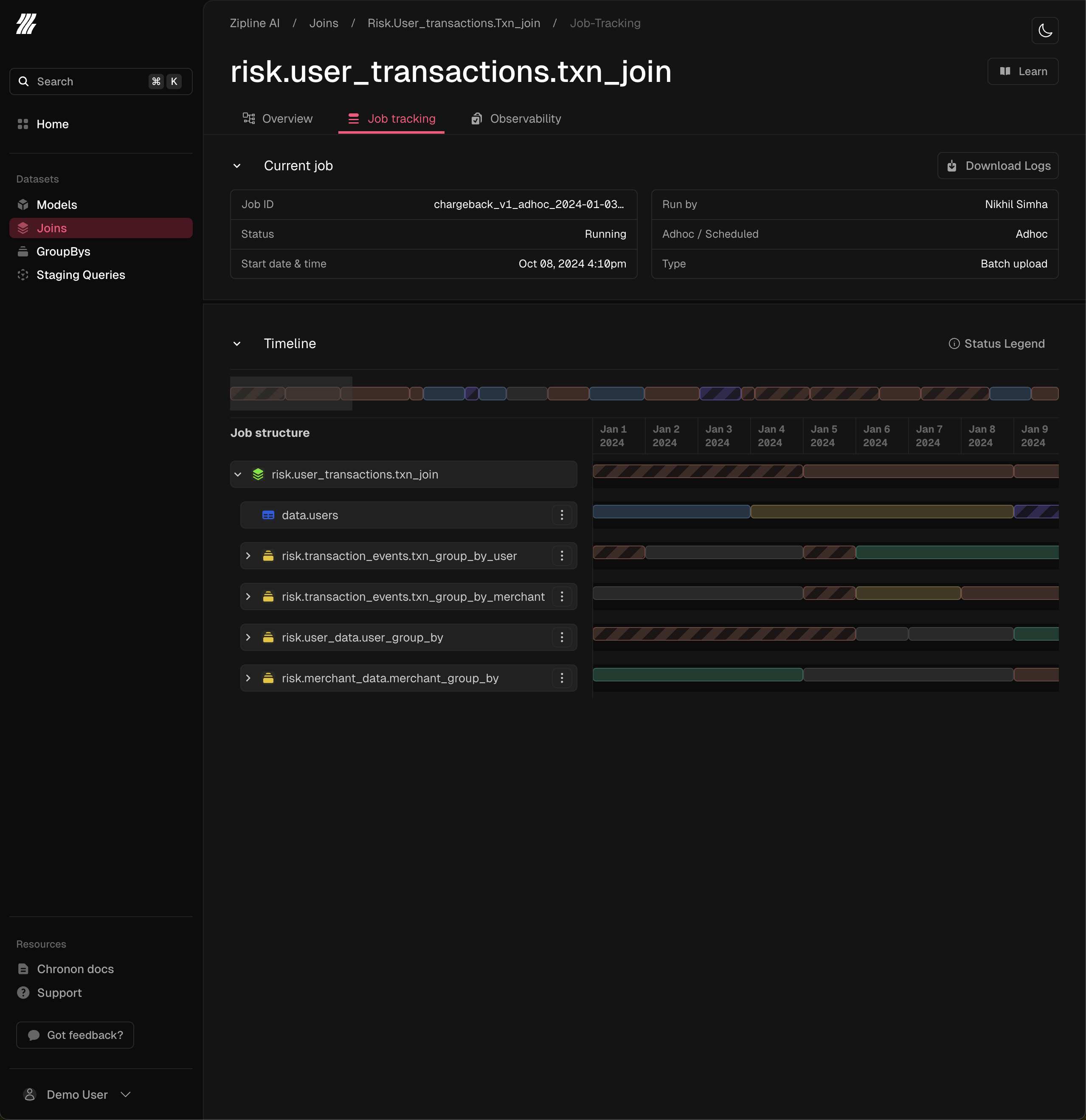
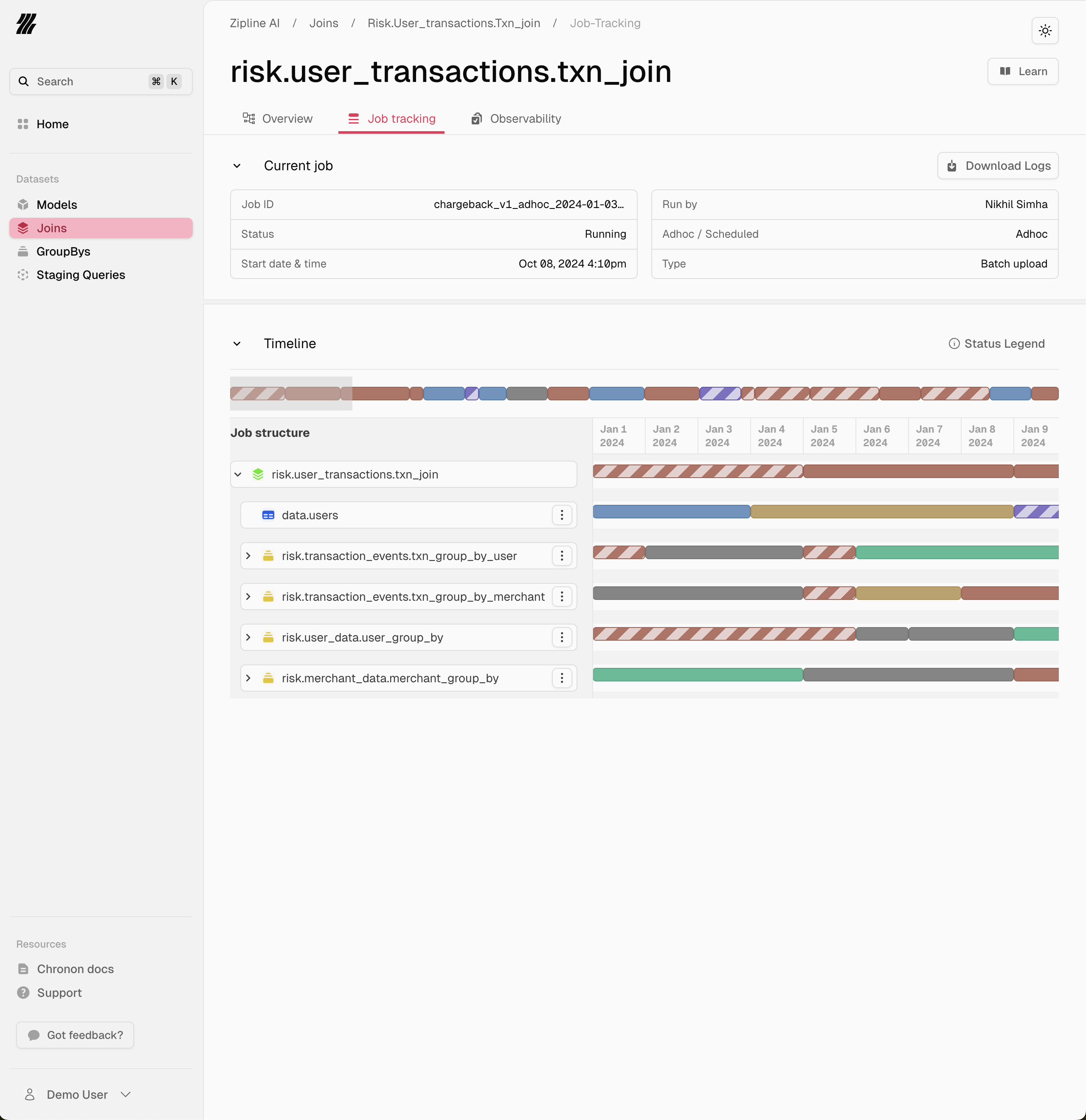
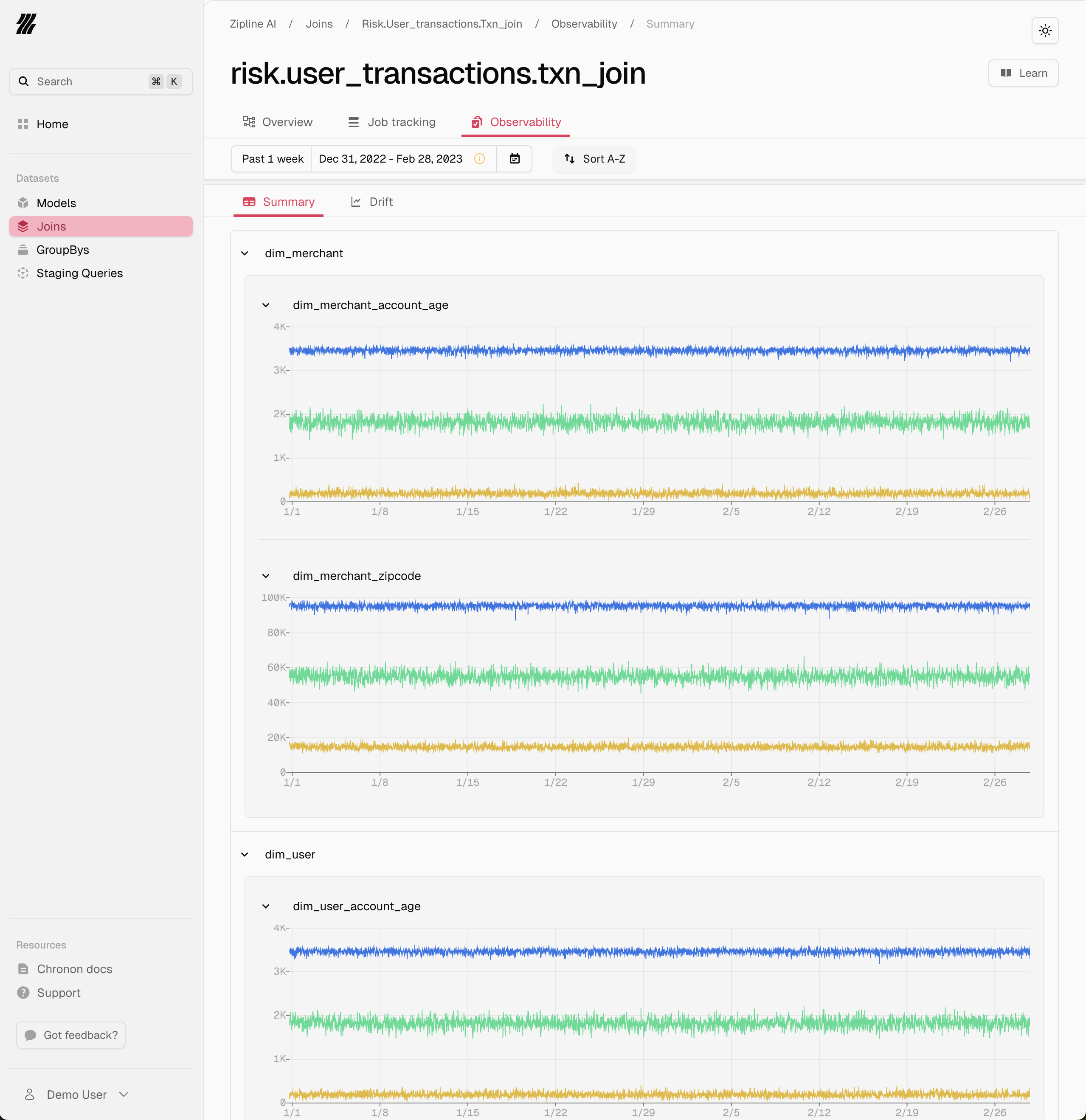
## Summary This PR is mostly a continuation of the initial Tailwind 4 [upgrade](#430) with some additional best practices and simplification applied and has the goal of introducing minimal visual changes. With that said, there are some minor visual changes due to the removal of all the [custom](https://github.com/zipline-ai/chronon/pull/505/files#diff-8fdab0c1827a182dfaa61b1253086037a44105350409f6701c49ebe130f6705bL168-L243) font sizes. This removal helps to simplify the config and usage (Tailwind already provides many [sizes](https://tailwindcss.com/docs/font-size) and [weights](https://tailwindcss.com/docs/font-weight) by default). We can still refine the sizing if desired with 1-off custom sizes (ex. `text-[13px]`) but the simplification improved readability. I did manually refine a few sizes already to tighten up the design. - Switch from `@tailwindcss/postcss` to `@tailwindcss/vite` ([recommended](https://tailwindcss.com/docs/upgrade-guide#using-vite)) - Migrate config from [legacy](https://tailwindcss.com/docs/upgrade-guide#using-a-javascript-config-file) `tailwind.config.js` (js-based) to `app.css` (css-first with directives) - Cleanup / simplify - Remove unused `@tailwindcss/typography` plugin - Remove unused container config (no longer [supported](https://tailwindcss.com/docs/upgrade-guide#container-configuration) in v4 as well) - Remove use of deprecated/unsupported [safelist](https://tailwindcss.com/docs/upgrade-guide#using-a-javascript-config-file) - Simplify job tracking styling by using css directly (remove js / tailwind indirection) - Rename `MetadataTableSection` to `MetadataTable` and replace `MetadataTable` usage with simple div - `MetadataTableSection` was the actual `Table` - Removes dynamic `grid-col-{$columns}` class string which isn't [supported](https://tailwindcss.com/docs/detecting-classes-in-source-files#dynamic-class-names) by Tailwind (especially without `safelist` support) - Update [LayerChart](https://github.com/techniq/layerchart/pull/449/files) and [Svelte UX](techniq/svelte-ux#571) to `2.0.0@next` (improved compat with Tailwind 4 and [later](techniq/layerchart#458) Svelte 5) ## Screenshots ### Dark mode Before | After --- | ---  |   |   |   |  ### Light mode Before | After --- | ---  |   |   |   |  ## Checklist - [ ] Added Unit Tests - [ ] Covered by existing CI - [ ] Integration tested - [ ] Documentation update <!-- av pr metadata This information is embedded by the av CLI when creating PRs to track the status of stacks when using Aviator. Please do not delete or edit this section of the PR. ``` {"parent":"main","parentHead":"","trunk":"main"} ``` --> <!-- This is an auto-generated comment: release notes by coderabbit.ai --> ## Summary by CodeRabbit - **New Features** - Introduced enhanced theming with a comprehensive set of CSS custom properties for improved color schemes and typography. - Streamlined metadata and status displays for a cleaner and more intuitive presentation. - **Style** - Refined UI elements including navigation bars, headers, and buttons for better readability and visual consistency. - Updated layout adjustments across key pages, offering a more cohesive look and feel. - **Chores** - Upgraded dependencies and optimized build configurations while removing legacy styling tools for improved performance. <!-- end of auto-generated comment: release notes by coderabbit.ai --> --------- Co-authored-by: Sean Lynch <[email protected]>
* fix(DateRange): Fix selection gradient * feat(DateRange): Add `quickPresets` support * Add/update changesets
Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com>
Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com>
No description provided.