-
Notifications
You must be signed in to change notification settings - Fork 2.9k
Restructure guides #1857
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Restructure guides #1857
Conversation
|
This is great @aliabid94! Some initial reactions:
|
|
There need to be two scrollbars. The navigation scroll bar automatically scrolls to where you are in the curriculum. It's not possible to keep the navigation pane in sync with the guide if there aren't two scrollbars. See https://svelte.dev/docs for another example of two scrollbars. I've restructured the main guides and rewritten significant chunks of content, please re-review. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@aliabid94 This is awesome! These are my first thoughts on this, wanted to give you feedback ahead of our synch in a couple of minutes.
I love the new guides landing page as well as the different tracks and the concept of the curriculum.
Thoughts on the tracks:
In my opinion, "Using Blocks as Functions" should be in the Blocks track.
Add a "Developer Experience" track that will include "Developing Faster with Reload Mode", "Embedding Gradio Demos", as well as the new "Adding A New Component" guide that will be merged soon.
Add a "Integrating with Other frameworks" track that will include "Gradio and ONNX on HuggingFace", "Using HuggingFace Integrations", as well as the forthcoming Weights And Biases integration guide.
I think having a separate track on guides will be helpful as we add more integrations in the future, like Ray.
The remaining guides can be recategorized into "Tutorials".
What to do with content that applies to both Interfaces and Blocks?
There's content currently in the guides about Interpretation and Examples as they pertain to blocks apps that's not currently in this PR.
I think this content should still be in the guides page - last friday we saw a case where someone tried to add examples via gr.Dataset instead of gr.Examples and it lead to really slow inference times.
It's not clear where in the current structure they will go because Interpretation and Examples are in the Interface section right now.
Some missing content I noticed:
We should have a place for this I think. Flexible on where. There may be more.
- "Dataframes and Graphs" section of quick start
- Multi-step demos of Introduction to blocks
Nits
Make sure the docs are still linked to guides after re-naming the guides (e.g. Series and Parallel are not linked to guides anymore)
| @@ -0,0 +1,31 @@ | |||
| # Custom JS and CSS | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Awesome, I think this closes #1720
|
@aliabid94 this honestly looks fantastic! I'm going through the guides and will add feedback below! |
Feedback (mostly nits since the Guides look great!)Stylistic feedback
Content feedback
|
|
I believe things are ready to be merged. Responding to all the message above:
Let's get this merged so that other guides can be added with this structure. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@aliabid94 Thanks for this awesome PR! I think it's a definite improvement over our previous structure and I like the new "Key Features" app.
Agree that we should get this merged to unblock future guide development.
Let's file a brainstorming issue to track all the nits still left in this PR:
- Copy-paste button in code snippets in guides is gone
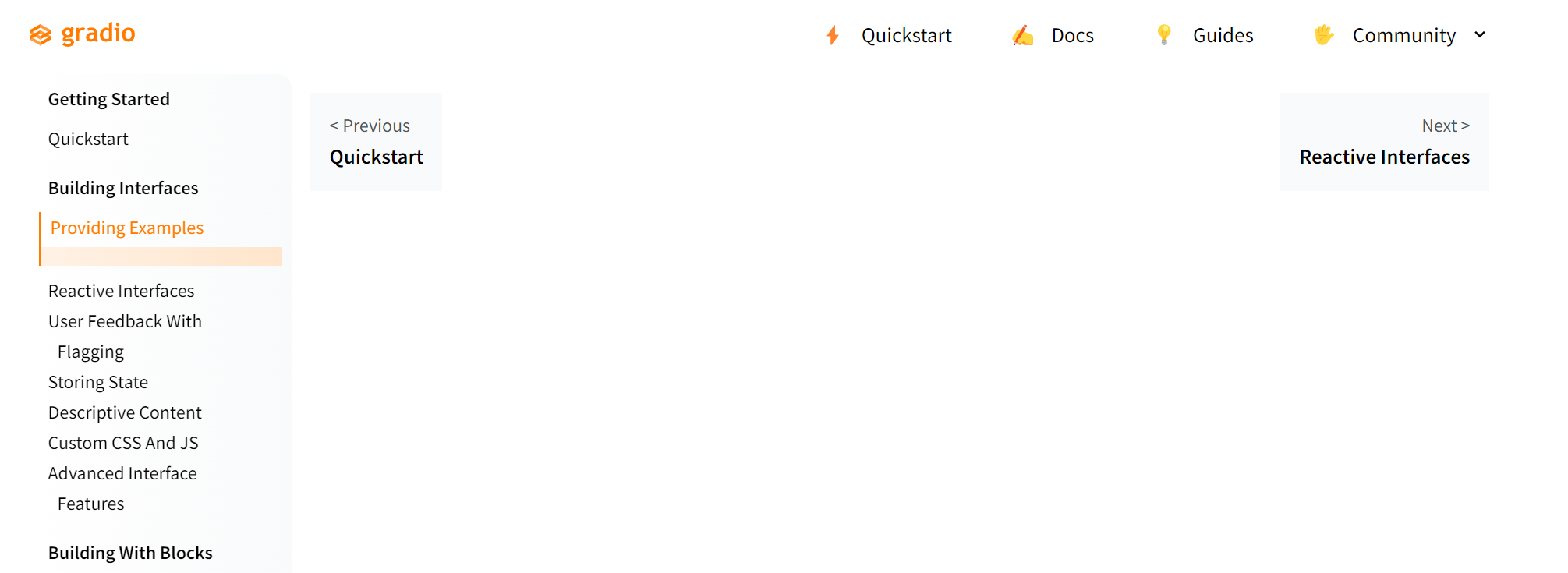
- Is it possible to display a sidebar in the guide landing page like we do in the guides? I think it may help see all the tracks/guides as they all don't fit on one page (at least on my latpop)
- Figure out new homes for blocks/guides concept.
|
Created #1903 to track the remaining items, but this looks good to merge @aliabid94! |





Guides are reorganized to be in categories and have an order. Sidebar is restored to show subheadings of current guide, as well as all other guides.
Fixes #1760 , Fixes #1757, Fixes #1739, Fixes #1720, Fixes #1755
Edit: also Fixes: #1750