-
Notifications
You must be signed in to change notification settings - Fork 0
DemoCompositeArrowShapes
Riaan Hanekom edited this page Jan 31, 2013
·
3 revisions
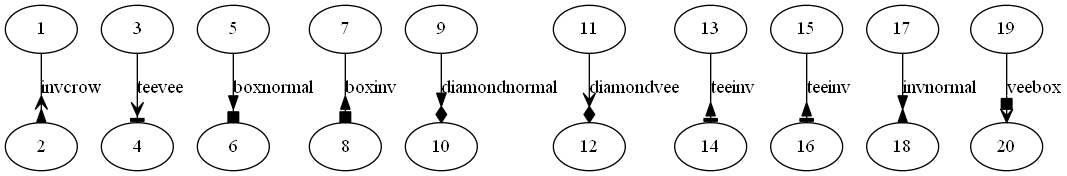
A demo of applying more than one arrow shape to an edge.

var graph = Fluently.CreateDirectedGraph();
int a = 1;
int b = 2;
var arrowShapes = typeof(ArrowShape)
.GetFields(BindingFlags.Public | BindingFlags.Static)
.Where(x => typeof(ArrowShape).IsAssignableFrom(x.FieldType))
.Select(x => (ArrowShape) x.GetValue(null))
.ToArray();
var random = new Random((int)(DateTime.Now.Ticks % Int32.MaxValue));
for (int i = 0; i< 10; i++)
{
const int numberOfArrowShapes = 2;
var chosenArrowShapes = new List<ArrowShape>();
for (int j = 0; j< numberOfArrowShapes; j++)
{
var chosenShape = arrowShapes[random.Next(arrowShapes.Length)];
if ((chosenShape == ArrowShape.None) || (chosenArrowShapes.Contains(chosenShape))) {
j--;
continue;
}
chosenArrowShapes.Add(chosenShape);
}
var shape = new CompositeArrowShape(chosenArrowShapes.ToArray());
graph.Edges.Add(x => x.FromNodeWithName(a.ToString()).ToNodeWithName(b.ToString())
.WithArrowHead(shape)
.WithLabel(shape.ToDot()));
a+=2;
b+=2;
}
return graph;digraph "DirectedGraph" {
"1";
"2";
"3";
"4";
"5";
"6";
"7";
"8";
"9";
"10";
"11";
"12";
"13";
"14";
"15";
"16";
"17";
"18";
"19";
"20";
"1" -> "2" [arrowhead="invcrow", label="invcrow"];
"3" -> "4" [arrowhead="teevee", label="teevee"];
"5" -> "6" [arrowhead="boxnormal", label="boxnormal"];
"7" -> "8" [arrowhead="boxinv", label="boxinv"];
"9" -> "10" [arrowhead="diamondnormal", label="diamondnormal"];
"11" -> "12" [arrowhead="diamondvee", label="diamondvee"];
"13" -> "14" [arrowhead="teeinv", label="teeinv"];
"15" -> "16" [arrowhead="teeinv", label="teeinv"];
"17" -> "18" [arrowhead="invnormal", label="invnormal"];
"19" -> "20" [arrowhead="veebox", label="veebox"];
}