-
Notifications
You must be signed in to change notification settings - Fork 2.2k
Description
Environment
- Package version(s): 3.23
- Browser and OS versions: Google Chrome v80.0 on MacOS Catalina v10.15.3
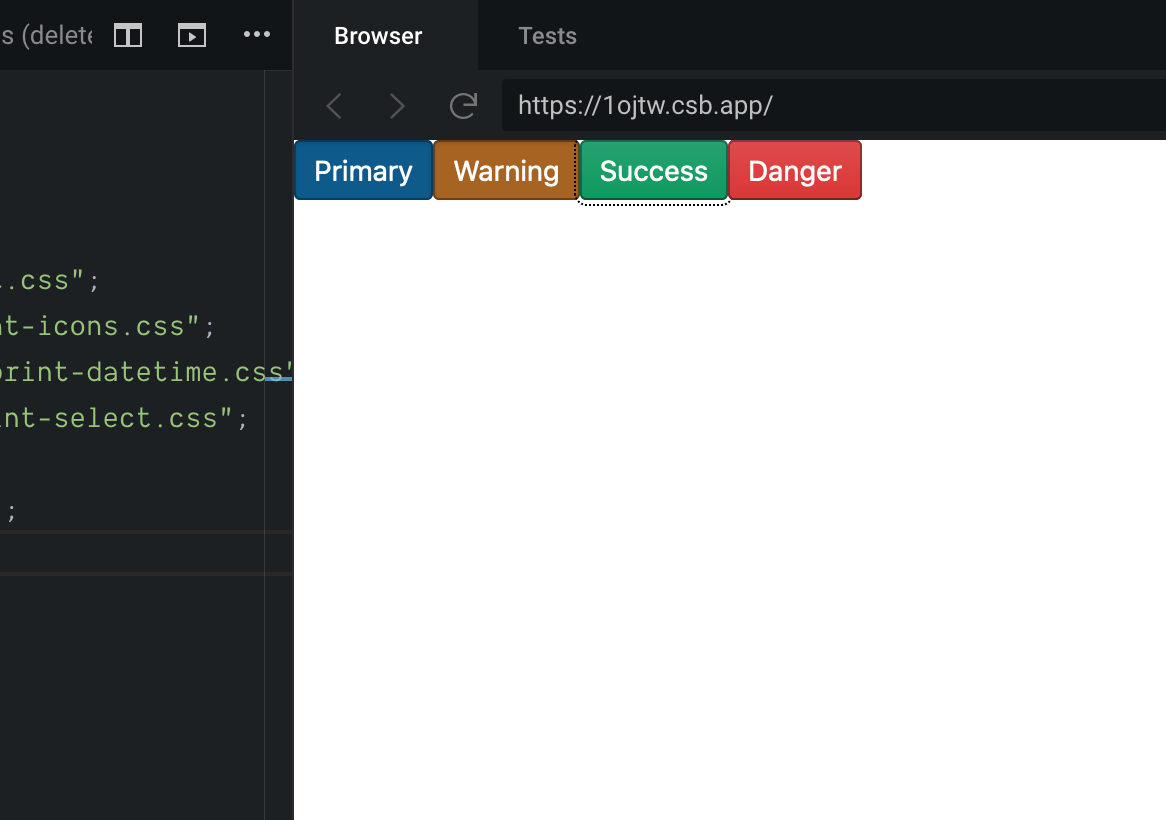
If possible, link to a minimal repro (fork this code sandbox): https://codesandbox.io/s/blueprint-sandbox-1ojtw
Steps to reproduce
-
Use Tab to focus the first button.
-
Press and hold Enter.
-
Press Tab to move focus to the second button.
-
Release Enter.
Actual behavior
The button will be displayed as pressed even though the user is no longer interacting with it.
Note that the first two buttons are pressed.
Expected behavior
Buttons should only be shown as pressed when the user is pressing them or they are passed active: true as a prop.
Possible solution
The cause is definitely the key event handlers in abstractButton.tsx. The first button gets the keyDown event and sets its isActive state to true, but the second button gets the keyUp event so the first button never resets its isActive state.
I don't have any ideas for a solution at this time.
Other notes
This seems to be reproducible on any button. It was first noticed with buttons inside ButtonGroups in #3971, but the problem is with the underlying Button component.