-
Notifications
You must be signed in to change notification settings - Fork 32.6k
Handle links with href='blob:..' in WebViews and Notebook #98101
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
@DonJayamanne what is the use case for this? |
|
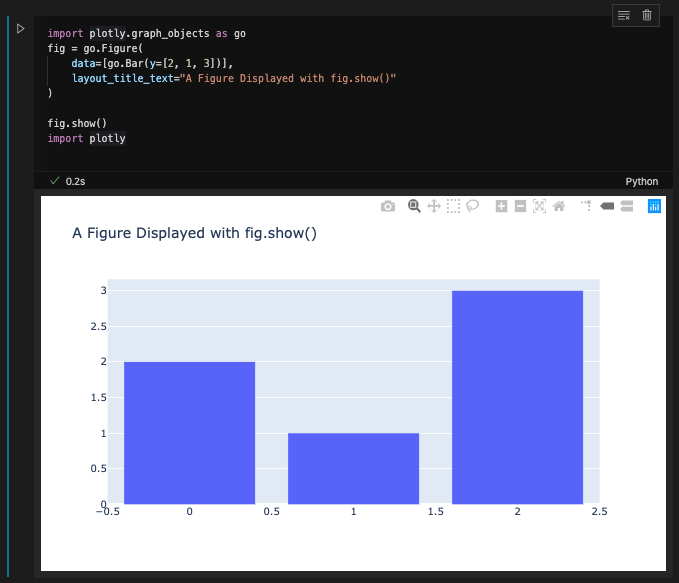
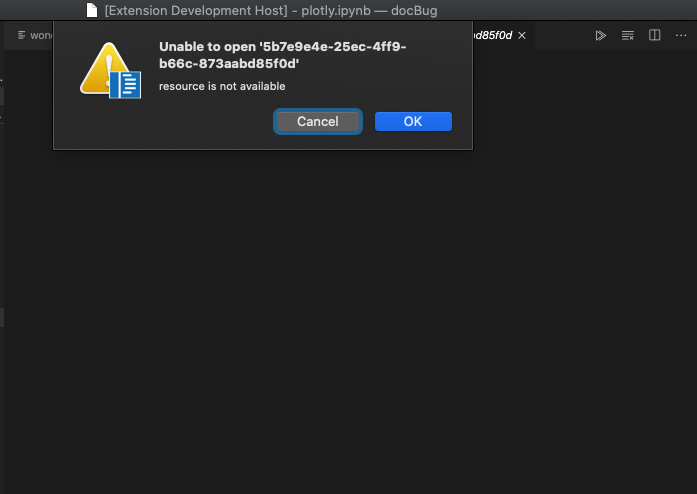
Sure, a user could render a plotly plot and such plots can contain links to save images, and those hrefs have a ref to object urls. If this isn't address, then VSCode displays an empty page in notebook with an error message (see below). I think this is due to the fact that href results in nativigating the current page to url=blob://. & again, we can address this with a custom renderer, however I believe this is generic enough for VSC to handle. |
|
TIL about the |
Good pick. I would say yes. |
|
To do this for blob ULIs, I have to download the contents of the URL in the context of the webview, and pipe it back to vscode to write to a file. Data URLs are easier, I can just open it in a browser. Maybe an experience in vscode would be nicer though. Where are these urls coming from in your case, some 3rd party renderer code or your extension code? |
3rd party
That's exactly what we have in our python extension when using the webview. I thought this would be generic enough for VSCode to handle, as others could end up with similar scenarios, at the end of the day it's from a 3rd party package. |
|
Yeah, I think it makes sense for us to handle this as well. |
|
Do you have an example of a notebook that has this button? Is this from ipywidgets? |
|
Also can you link me to the code that handles this in your extension? |
// We an have an image (as a blob) and the reference is blob://null:<someguid>
// We need to get the blob, for that make a http request and the response will be the Blob
// Next convert the blob into something that can be sent to the client side.
// Just send an inlined base64 image to `linkClick`, such as `data:image/png;base64,xxxxx`
const xhr = new XMLHttpRequest();
xhr.open('GET', anchor.href, true);
xhr.responseType = 'blob';
xhr.onload = () => {
const blob = xhr.response;
const reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = () => {
if (typeof reader.result === 'string') {
linkClick(reader.result);
}
};
};
xhr.send();
No, its plot generated by plotly. import plotly.graph_objects as go
fig = go.Figure(
data=[go.Bar(y=[2, 1, 3])],
layout_title_text="A Figure Displayed with fig.show()"
)
fig.show()
import plotly |
|
I thought this was working on Wednesday, but now I get a CORS error when I fetch any blob URL from the webview code. Did you do anything to handle this? I don't understand why it's working in your webview and not mine. Maybe we are making webview changes right now that might affect this. |
|
U might have to setup the csp (for data and blobs), this here's what we have: <meta http-equiv="Content-Security-Policy" content="img-src 'self' data: https: http: blob: ${
webView.cspSource
}; default-src 'unsafe-inline' 'unsafe-eval' vscode-resource: data: https: http: blob:;"> |


Python Notebook implementation has special code to handle click events of links containing an ObjectUrl (href=blob:....).
I'm hoping VS Code would handle this natively as these links allow users to save blobs as files. This is generic enough that it need not be something special to the Python implementation. Would benefit anyone using the new VSC API to display HTML that allows saving images.
Current Python Notebook implementation:
aand starts withblob:.showSaveDialog.@rebornix /cc
The text was updated successfully, but these errors were encountered: