-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
fix(tabs): Show first tab when set to active #912
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
Codecov Report
@@ Coverage Diff @@
## dev #912 +/- ##
==========================================
- Coverage 41.39% 41.37% -0.02%
==========================================
Files 94 94
Lines 2307 2308 +1
Branches 664 665 +1
==========================================
Hits 955 955
- Misses 1193 1194 +1
Partials 159 159
Continue to review full report at Codecov.
|
lib/components/tab.vue
Outdated
| @@ -36,7 +36,7 @@ | |||
| data() { | |||
| return { | |||
| localActive: this.active && !this.disabled, | |||
| show: false | |||
| show: Boolean(this.active && !this.disabled) | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
why not just localActive? isnt it already boolean?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We don't have access to this.localActive yet at this stage, as it hasn't been returned to the VM.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
check this https://codepen.io/cih/pen/eErKvm
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
ah.... but then maybe at mounted? i dont like this similar code.....
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmmm... mounted may work, although it should maybe look at localActive on mounted (depending on if b-tabs is set to lazy or not.
|
Troy... i thought... isn't localActive supposed to be a computed value? if it's a data - then it will be valuated only once.. upon creation of component |
|
b-tabs sets the |
|
but computed vars may have a setter.. |
|
b-tabs still need to be able to control which b-tab is active through: |
|
and if we assign active prop not at design, but at runtime? will it handle it? |
|
Someone can manually set active on all their tabs, but we ensure that only one tab should be visible at a time (we select the last 'active" tab found). maybe show should be a computed prop (or an |
|
tabs not dynamically following tab's |
|
I tried setting active tab on fiirst tab (with |
|
at runtime? |
|
let's try with computed show, i'll check all my doubts at local playground... |
|
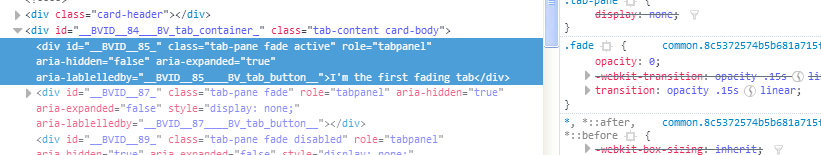
In the b-tabs doc page. I set first tab as active (with active prop), and left the app data Tab is definitely showing, but with opacity still at 0 because the It appears the first |
|
You can see above, that the tab is |
|
Ah... I saw this.. and after that i tried to set show to true in data... and so on... |
|
We could change the css transition sniffing and set a duration on the transition to 150ms (if fade, 0 if noFade), which will force the transition to always be timed. |
* fix(alert): Fix auto-dimissing alert "bug" (#897) * fix(alert): Fix edgecase where dismissable alert couldnt be re-shown * Update README.md * [alert] add slot for dimiss button content * Update meta.json * [alert] remove deprecated state prop * fix(carousel): Handle older opera oTransitionEnd event (#899) * Fix(navbar-item) typo misspelled safeId function * fix(tabs): Better handling of active tab and transitions (#903) * [tab] Sniff parent fro fade and lazy vals * Update tabs.vue * Update tabs.vue * [tabs] fix keyboard navigation * Update tabs.vue * [tabs] ARIA tweaks * update dependencies rollup configs updated * small typos * docs: remove alert * update nav bar * m-alert * update readme * fix(link): default href to null By explictly setting it to # ssr rendered links will overriden to # even if they hav to prop * fix(link): if nothing is provided default href to # * fix(link): ensure target is vue component before #emit * chore(docs): Update navbar examples * chore(release): 1.0.0-beta.5 * update edit link * nuxt rc6 * feat(readme): add package quality badge (#907) * fix(progress-bar): Minor adjutment to style calculation Use raw percentage for setting width to prevent multiple bars from overflowing outer container * feat(col): BS4 column component (#906) * feat(col): BS4 column component * feat(col): getting column working * fixed index.js from merge * chore(README.md): Update version number * chore(docs): fix header/footer-bg-variants in some card examples * chore(docs): card minor example updates * fix(dropdown): hover/focus shading for active items * fix(nav-item-dropdown): hover/focus shading for active items * fix(scrollspy): Make work with new nav-link functional component (#909) * fix(scrollspy): Make work with new nav-link functional component Before, elements with class `.nav-link` had a compoent VM on their parent element, but `nav-link`s no longer have associated VMs, so we set the `active` class directly on them. * Update scrollspy.js * Update README.md * Update README.md * [scrollspy] get $root from vnode context * Update README.md * fix(tabs): Show first tab when set to active (#912) * fix(tabs): Show first tab when set to active * fix(tabs): minor logic update * chore(docs): Update dropdown docs * feat(table): use computedFields for easier usage * feat(table): Scoped slots for fixed top/bottom rows (#908) * [table] add fixed top and bottom row soped slots * Update meta.json * fix(progress-bar): aria-valuenow fix * Update progress-bar.vue * fix(progress-bar): remove unessesary this in template * fix(alert) dismiss event broken after PR #897 * fix(alert) countdown event test (#916) * fix(alert): show dismiss button when dismissible is true * fix(dropdowns): Migration to popper.js positioning (#913) * update dropdown.vue * Update nav-item-dropdown.vue * [dropdown.js mixin]: Incorporate popper.js * Update README.md * First stab at updaing documentation * docs(progress): Updated first example to include multi bars * fix(form-textarea): Fix value reactivity * docs update and typos fix * fix(dropdowns): Allow gracefull fallback if Popper.js not defined (#920) * fix(dropdowns): Allow gracefull fallback if Popper not defined * Warn on mount that Popper.js not available * ESLint * fix typos * feat(table) refactor to formatter feature * refactor * chore(carousel): Add text shadow to carousel example Add a text shadow style to carousel example to make text on slides easier to read * fix(docs): feedback doc in form group (#934) * feat(b-col): restore `.offset-*` col classes + new b-container and b-row components 🍾🍻🎉 (#929) * feat(col): BS4 column component * feat(col): getting column working * fixed index.js from merge * feat(col): restore .offset-* col classes 🍾 * feat(test): added b-col test suite * [b-col] Update to docs * feat(b-row): New functional component * Make b-row component available * docs:(componentvdoc.vue): Handle pages that don't have a main component * Rename docs page * Rename docs/components/col/README.md to docs/components/grid/README.md * Rename docs/components/col/index.js to docs/components/grid/index.js * Rename docs/components/col/meta.json to docs/components/grid/meta.json * Update index.js * Update README.md * feat(b-conatiner): new functional component b-container component that supports optional fluid prop * make b-container available * [b-container]: ESLint * Update meta.json * Update README.md * [b-row] Add no-cgutters prop * Update README.md * Update README.md * Rename docs/components/grid/README.md to docs/components/layout/README.md * Rename docs/components/grid/index.js to docs/components/layout/index.js * Rename docs/components/grid/meta.json to docs/components/layout/meta.json * rename /docs/grid to /docs/layout * Update meta.json * Update meta.json * [b-row]: demo.html fixture * [b-row] demo.js * Update demo.html * [b-row] Tests * [b-container] demo.html * [b-container] demo.js * [b-container] tests * Update container.spec.js * docs typo * fix(jumbotron): continer wrapper only needed in fluid mode * fix(jumbotron): minor update * revert(jumbotron): Wrong branch :p * fix(docs): toggle navbar @md to keep content from wrapping * feat(docs): add BS4 docs to Layout page * feat(jumbotron): Convert to functional component (#932) * feat(jumbotron): Convert to functional component * Use FC version of jumbotron * ESLint * Delete jumbotron.vue * typo fix * Update demo.html * Update jumbotron.spec.js * Update jumbotron.spec.js * Update demo.html * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Update jumbotron.spec.js * Merge dev into branch (#935) * fix(docs): feedback doc in form group (#934) * feat(b-col): restore `.offset-*` col classes + new b-container and b-row components 🍾🍻🎉 (#929) * feat(col): BS4 column component * feat(col): getting column working * fixed index.js from merge * feat(col): restore .offset-* col classes 🍾 * feat(test): added b-col test suite * [b-col] Update to docs * feat(b-row): New functional component * Make b-row component available * docs:(componentvdoc.vue): Handle pages that don't have a main component * Rename docs page * Rename docs/components/col/README.md to docs/components/grid/README.md * Rename docs/components/col/index.js to docs/components/grid/index.js * Rename docs/components/col/meta.json to docs/components/grid/meta.json * Update index.js * Update README.md * feat(b-conatiner): new functional component b-container component that supports optional fluid prop * make b-container available * [b-container]: ESLint * Update meta.json * Update README.md * [b-row] Add no-cgutters prop * Update README.md * Update README.md * Rename docs/components/grid/README.md to docs/components/layout/README.md * Rename docs/components/grid/index.js to docs/components/layout/index.js * Rename docs/components/grid/meta.json to docs/components/layout/meta.json * rename /docs/grid to /docs/layout * Update meta.json * Update meta.json * [b-row]: demo.html fixture * [b-row] demo.js * Update demo.html * [b-row] Tests * [b-container] demo.html * [b-container] demo.js * [b-container] tests * Update container.spec.js * docs typo * fix(jumbotron): continer wrapper only needed in fluid mode * fix(jumbotron): minor update * revert(jumbotron): Wrong branch :p * fix(docs): toggle navbar @md to keep content from wrapping * feat(docs): add BS4 docs to Layout page * Update jumbotron.js * Update jumbotron.js * Update jumbotron.spec.js * Update demo.html * Update jumbotron.spec.js * Update jumbotron.spec.js * Attempt last part of tests * Update demo.html * Final tests * docs: Fix typo in Form Checkbox page (#939) Fix typo * feat(layout): alignment utilities 🛠 (#941) * feat(b-img): New component (#933) * feat(b-img): New functional component Support many options, plus the ability to create blank images of any size * [b-img] Support solid/transparent color blank image * make b-img component avilalable * Create meta.json * Create index.js * Create README.md * Add b-img docs * Create demo.html * Create demo.js * Create img.spec.js * feat: New popper.js based tooltip/popover directives and components (#923) * Create tooltip.js * Warn on mount that Popper.js not available * Update index.js * Create README.md * [tooltip] Create shared class * [popover] Common shared class * Fix template compiler * [popover] v-b-popover directive * Remove tether dependency * [tooltip.js class] Code optimizations * create classes index * force tip template recompile on next show, in case template changes * [tooltip class] Add comments as to which methods PopOver overwrites * new tooltip.vue component * New popover.vue component * Make new popover.vue and tooltip.vue components available * Update README.md * Allow reactive components in b-popover content * b-popover: callback hooks for events * b-tooltip: callback hooks for events * [tooltip class]: add callback hooks * popover meta.json: document events * b-tooltip meta.json: document events * [tooltip class] Allow reactive content in title element * [popover class] Allow reactive content in title and content * [BvEvent]: add relatedTarget descriptor * [tooltip.js class] Better callback handling + cancelable hide & show events Better callback handling, and allow hide & show callback to cancel hide or show of tooltip/popover * [b-popover]: Enable canclable show and hide events * [b-tooltip]: Add cancelable show and hide events * [tooltip class]: Emit events on $root * [tooltip popover] namespace events emitted on $root Root events are emitted with namespaced event name. i.e. `bv:tooltip::show` and `bv:popover::hidden` * [tooltip class] Prepare for future bv:modal:hidden $root event name * Update rollup.config.js * Update webpack.config.js * fix: include popper.js in dist bundle * refactor(eslint): remove semicolons to placate eslint * refactor: rm semicolons in classes & add BvEvent to class dir * [tooltip.js] Optimise isWithContent() * Fixes to Popover & Tooltip Components Docs Fix to ToolTip component * [popover.js] Optimise isWithContent() * feat(popover): import fix * fix(popove): tooltip import

May address issue #911