Examples of building real-world user interfaces using Tailwind CSS.
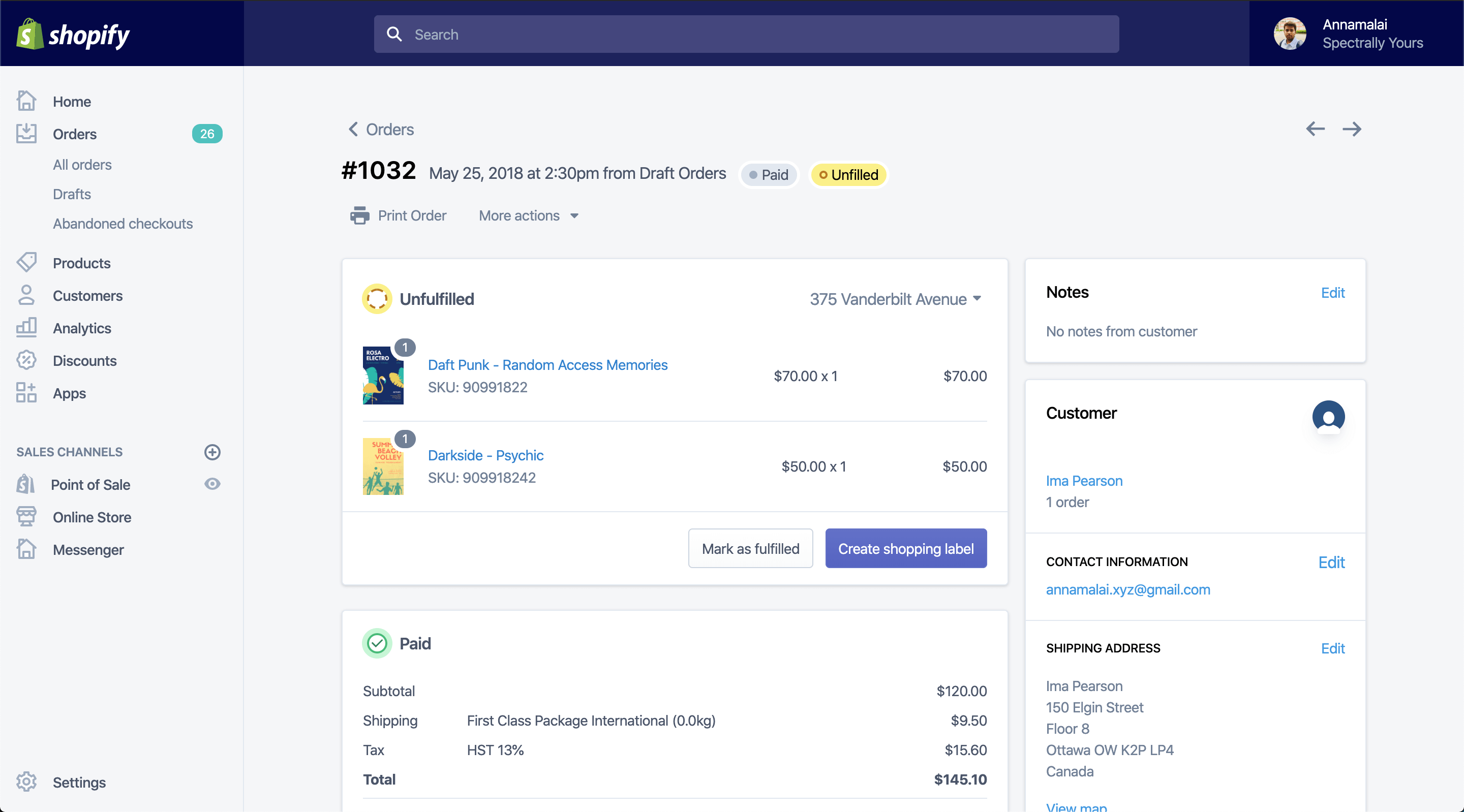
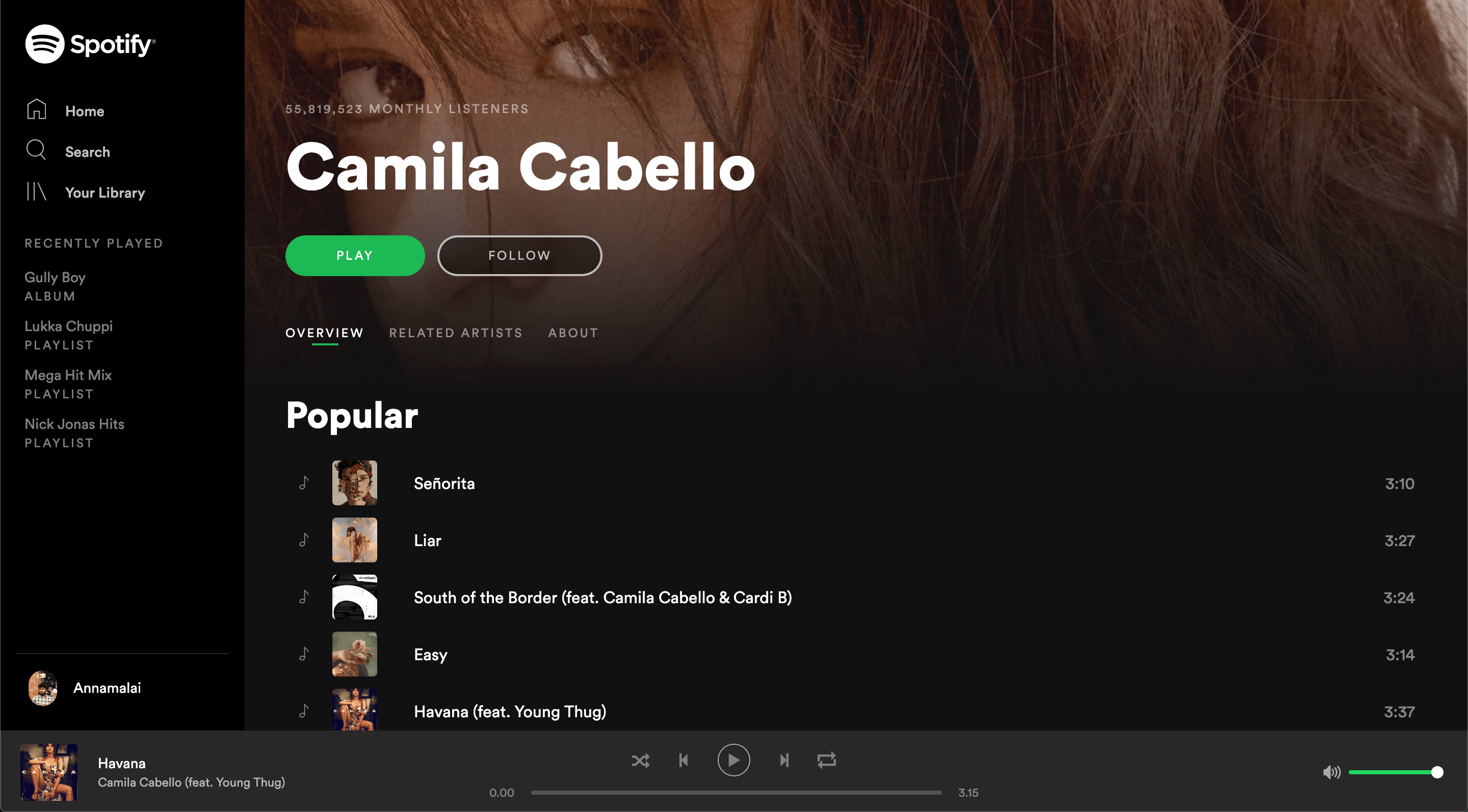
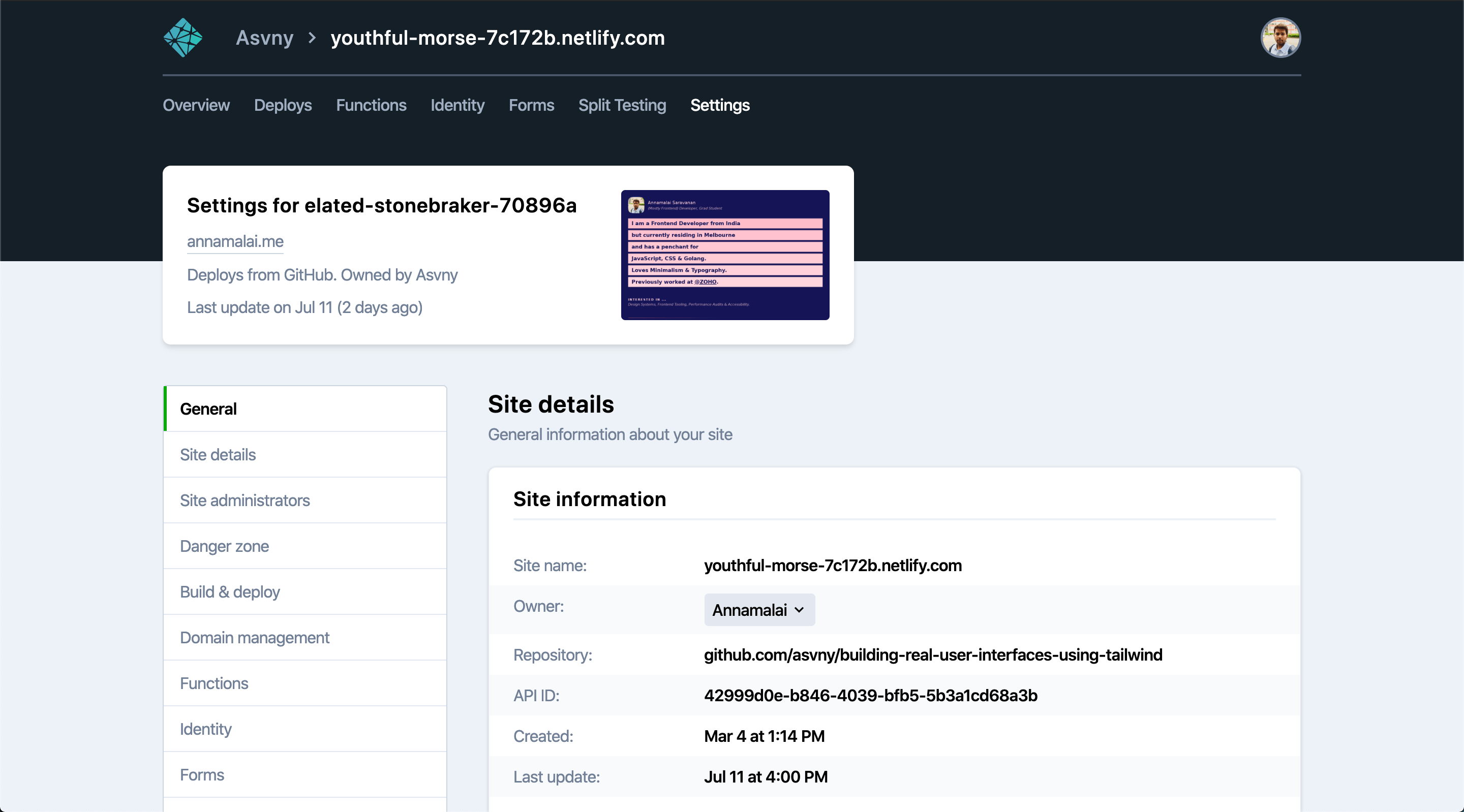
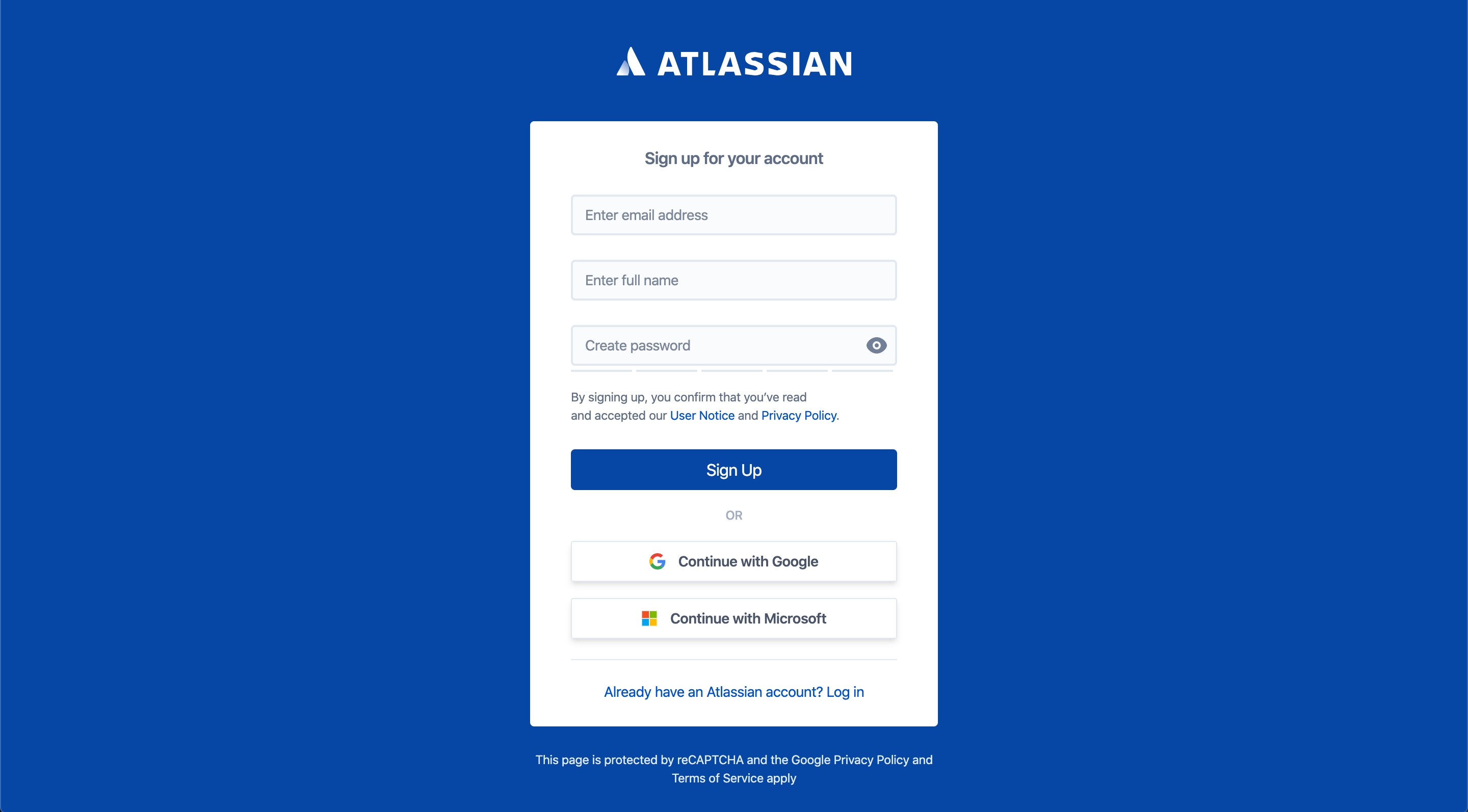
The websites I have replicated are:
Since there are already many posts about Atomic CSS, I'll keep this introduction brief. For a long time (since 2014), my preference has been:
- SUIT CSS for UI components like buttons, forms, and base layouts.
- Atomic CSS for almost all other use cases.
When working on a greenfield project, base UI components don’t change much—usually just in terms of color or typography. However, the main project UI changes frequently. To make code deletion easier when iterating on new designs, using Atomic CSS for layouts and other dynamic components ensures flexibility.
When a designer presents a new UI, it becomes much easier to delete existing templates (React, Ember, Vue, etc.) and quickly iterate without writing additional CSS—only modifying the template.
-
Using
:nth-child,:only-child, etc., selectors is trickyA simple example:
<!-- Frontend frameworks often use loops like .map (JS) or #each (HBS), making some styling tasks tricky --> <ul class="p-0 m-0"> { data.map(item => ` <li class="border-t border-gray-500">{item.title}</li> `) } </ul> <!-- Outcome: Rachel Green --------------- Monica Geller --------------- Joey Tribbiani --------------- Chandler Bing --------------- (This should not be displayed) Expected: Rachel Green --------------- Monica Geller --------------- Joey Tribbiani --------------- Chandler Bing -->
-
Managing states like
hover,active, andfocus- Thankfully, Tailwind CSS provides solutions for this.
-
Responsive design challenges
- You end up adding a lot of classes, making it hard to understand an element’s purpose at a glance.
Annamalai Saravanan