-
Notifications
You must be signed in to change notification settings - Fork 970
fix: better styling for disabled items #2014
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
 allisonsuarez
commented
allisonsuarez
commented
Oct 18, 2022
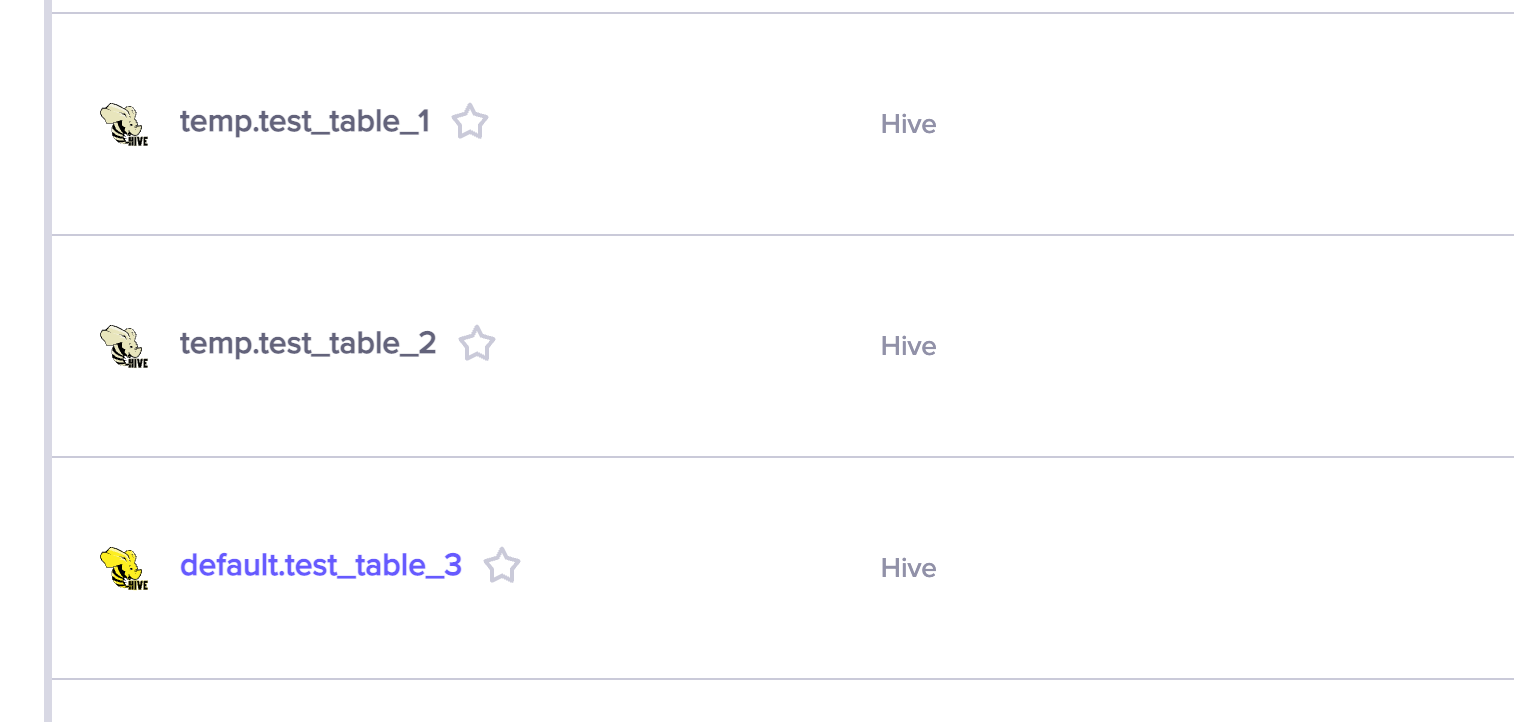
- when a list item is disabled it should look different than the ones that are still enabled to avoid user confusion

Signed-off-by: Allison Suarez Miranda <[email protected]>
| pointer-events: none; | ||
| cursor: not-allowed; | ||
| .resource-icon { | ||
| filter: grayscale(80%); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmmm... Can you tell me more about why we use this? It is a non-conventional way.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I needed to add some sort of visual indicator that the table item is not actionable (won't go to a table page), and it felt like just the table name being gray was not enough. There is a ss showing what it looks like. Is there a better way of doing this?
frontend/amundsen_application/static/js/components/ResourceListItem/TableListItem/index.tsx
Outdated
Show resolved
Hide resolved
| .resource-icon { | ||
| filter: grayscale(80%); | ||
| } | ||
| .resource-info .resource-info-text .resource-name { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Would this work with just '.resource-name'?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
it doesn't I tried to use a less specific one and the purple styling kept coming through
Signed-off-by: Allison Suarez Miranda <[email protected]>
Signed-off-by: Allison Suarez Miranda <[email protected]>
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM