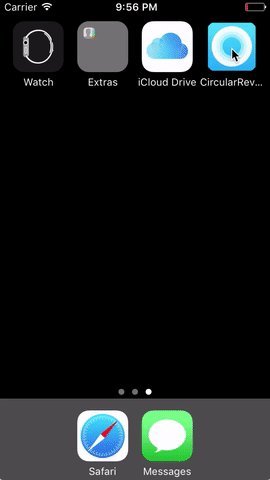
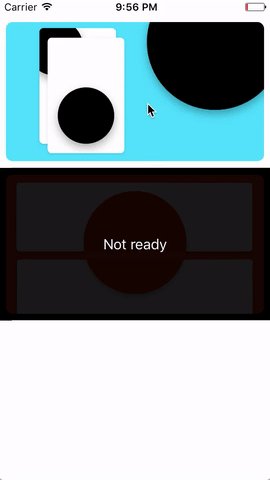
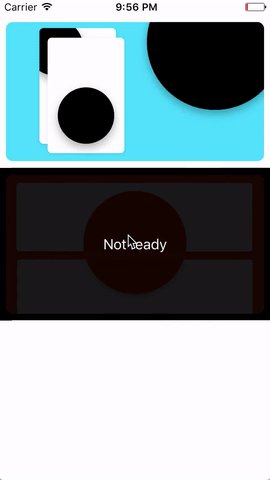
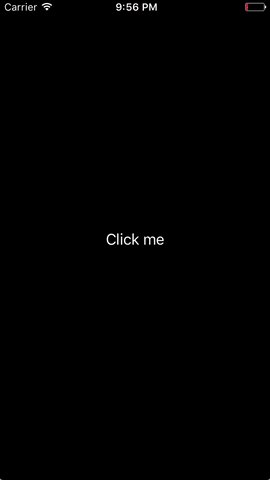
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unvereal a ViewController/View, this component is very small (approx. 40kb), written purely in Swift 5 with support of Swift 4.2.
Swift 4 and iOS 9+
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate CircularRevealKit into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target '<Your Target Name>' do
pod 'CircularRevealKit', '~> 0.9.6'
endThen, run the following command:
$ pod installCarthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate CircularRevealKit into your Xcode project using Carthage, specify it in your Cartfile:
github "T-Pro/CircularRevealKit" ~> 0.9.6
Run carthage update to build the framework and drag the built CircularRevealKit.framework into your Xcode project.
You can simply import the library using import CircularRevealKit, then:
To push your view controller, use:
radialPresent(viewController: viewController)or
radialPresent(viewController: viewController, duration, startFrame, revealType, completionBlock?)To close it:
radialDismiss()To use with view:
view.drawAnimatedCircularMask(startFrame, duration, revealType, completionBlock?)To include a fade color between the transition, use the fadeColor:` option when presenting or dismisssing the view controller or view.
radialPresent(viewController: viewController, fadeColor: UIColor.blue)To run the example project, clone the repo, and run pod install from the Example directory first.
Pedro Paulo de Amorim
CircularRevealKit is available under the MIT license. See the LICENSE file for more info.