-
Notifications
You must be signed in to change notification settings - Fork 79
Closed
Labels
4 - verifiedIssues that have been tested, confirmed as mitigated, and are ready to close.Issues that have been tested, confirmed as mitigated, and are ready to close.ArcGIS Field AppsIssues logged by ArcGIS Field Apps team members.Issues logged by ArcGIS Field Apps team members.bugBug reports for broken functionality. Issues should include a reproduction of the bug.Bug reports for broken functionality. Issues should include a reproduction of the bug.estimate - 3A day or two of work, likely requires updates to tests.A day or two of work, likely requires updates to tests.needs milestonePlanning workflow - pending milestone assignment, has priority and/or estimate.Planning workflow - pending milestone assignment, has priority and/or estimate.p - highIssue should be addressed in the current milestone, impacts component or core functionalityIssue should be addressed in the current milestone, impacts component or core functionality
Milestone
Description
Actual Behavior
When a <calcite-tip> is used inside a <calite-tip-manager>, the padding/margin around the tip is rendered differently in safari and firefox than it is in chrome.
This is reproducible in the "whats new" tips used in the Field Maps Designer web app. It is also observable in the calcite-components documentation
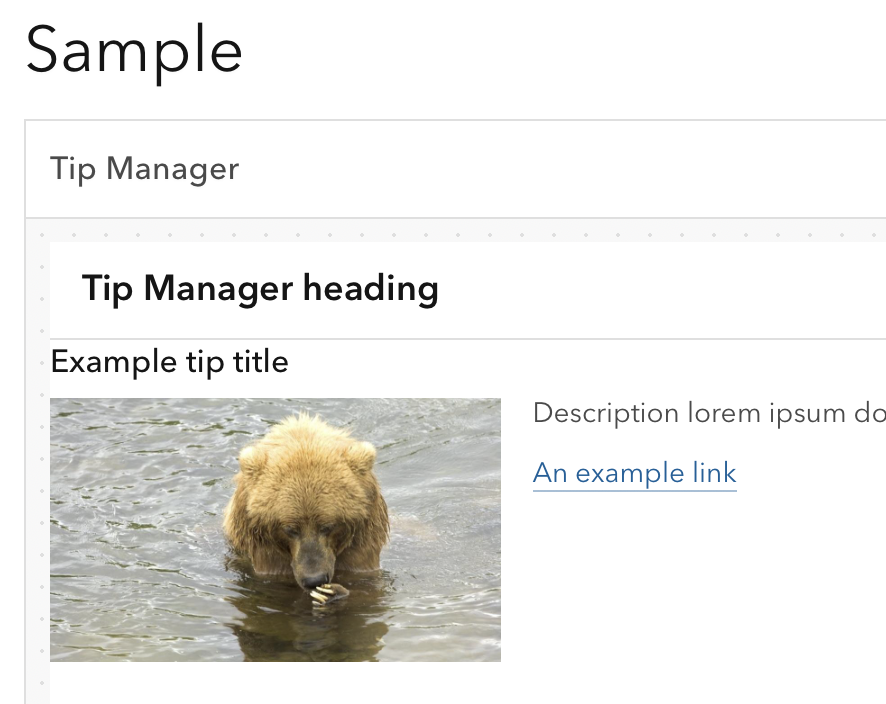
Safari example from documentation:

Chrome example from documentation:

This appears to be related to the use of the :host-context pseudo-class, which safari/firefox don't support.
Expected Behavior
Padding around calcite-tip elements should be consistent across browsers.
Reproduction Sample
https://developers.arcgis.com/calcite-design-system/components/tip-manager/
Reproduction Steps
- Scroll down to the sample in the doc
- Compare padding around tip in various browsers
Reproduction Version
1.0.5
Relevant Info
Tested using
- safari Version 16.3 (18614.4.6.1.5)
- firefox 109.0.1 (64-bit)
- chrome Version 110.0.5481.77 (Official Build) (arm64)
Regression?
No response
Impact
Not blocking progress - its just an inconsistency we'd like to fix.
Esri team
ArcGIS Field Apps
Metadata
Metadata
Assignees
Labels
4 - verifiedIssues that have been tested, confirmed as mitigated, and are ready to close.Issues that have been tested, confirmed as mitigated, and are ready to close.ArcGIS Field AppsIssues logged by ArcGIS Field Apps team members.Issues logged by ArcGIS Field Apps team members.bugBug reports for broken functionality. Issues should include a reproduction of the bug.Bug reports for broken functionality. Issues should include a reproduction of the bug.estimate - 3A day or two of work, likely requires updates to tests.A day or two of work, likely requires updates to tests.needs milestonePlanning workflow - pending milestone assignment, has priority and/or estimate.Planning workflow - pending milestone assignment, has priority and/or estimate.p - highIssue should be addressed in the current milestone, impacts component or core functionalityIssue should be addressed in the current milestone, impacts component or core functionality