-
Notifications
You must be signed in to change notification settings - Fork 79
Description
Summary
Various combinations of the background color and initial text do not pass color contrast. ArcGIS Hub uses the avatar component heavily in our discussions UI (this feature is gated to premium users, so can contact Sam Hunter for credentials if needed) which is where we noticed the issue due to problems with custom themes being applied. However, after checking the Design System and Figma examples in a contrast checker, various combinations are not passing even when a custom theme is absent so the issue isn't just in Hub.
Actual Behavior
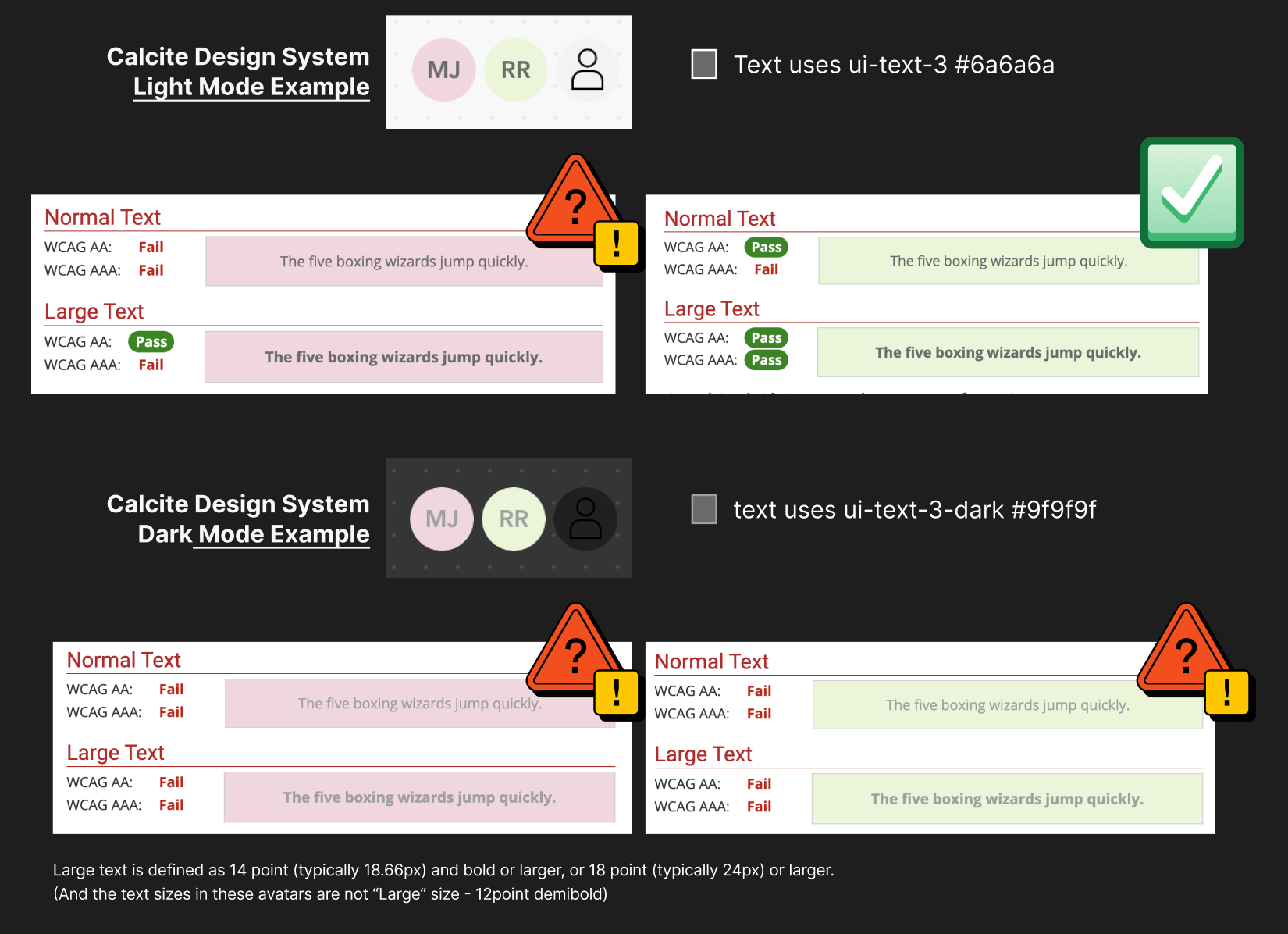
Calcite avatar in pink/light mode, and Calcite avatar in green/dark mode - do not pass contrast. We did not check all combinations.
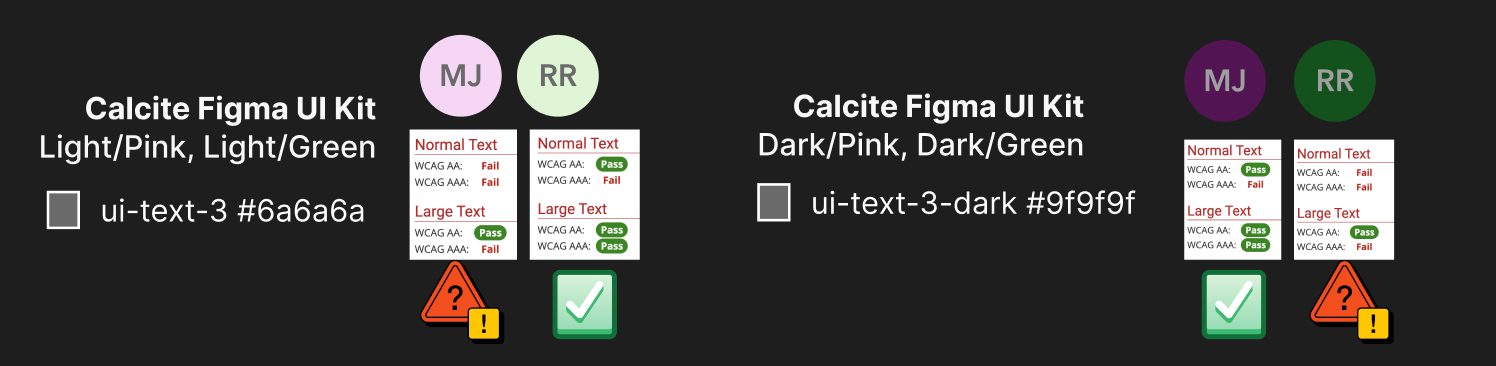
Also seeing issues when testing options from Figma combos which are different than the Design System site:

Expected Behavior
All text and color combos pass color contrast when no custom theme is applied (uses Calcite defaults)
Reproduction Sample
https://developers.arcgis.com/calcite-design-system/components/avatar/
Reproduction Steps
Looking at combinations from the Design System site using dev tools I inspect for the hex colors to put in in web Aim's contrast checker
Reproduction Version
v1.0.0-beta.98
Working W3C Example/Tutorial
https://www.w3.org/TR/WCAG21/#contrast-minimum
Relevant Info
I was testing against AA - where "Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger."
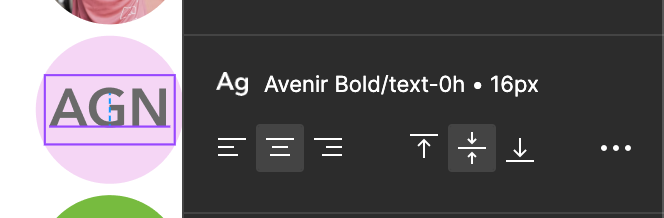
Given initials text is not larger than 18px, it does not qualify as 'Large' so it needs to pass on 'Normal' text criteria on WebAim if I am understanding the requirements correctly.
From 2.1 guidelines:
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following:
Large Text
Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;
Regression?
No response
Esri team
ArcGIS Hub