Description
Steps to reproduce
- Open an editor with track changes plugin on Firefox.
- Put the caret before a space character.
- Turn on track changes mode.
- Press space, space, and a non-space character (e.g. "r").
After pressing non-space character, the editor throws. I dug into this issue and here are the mutations generated by the Firefox:
DOM before change (inserting "r"):
culture can <span> </span>The caret is after . The <span> is a marker. Expected result is: <span> r </span>.
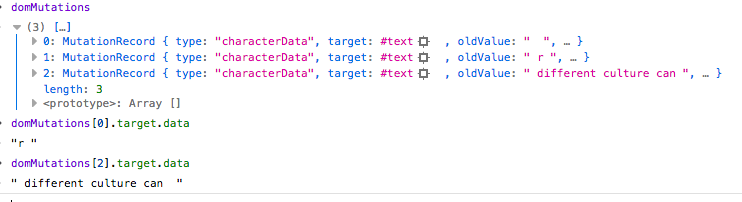
Following three mutations are generated by Firefox:
Where the first two targets is the text node in the span and the third target is of course the text node before the span.
Now what happens here, what FF does?
- It correctly changes
to r. - But then stupid thing happens -
is moved out of the<span>and added to the text node before (this is mutation two and three).
I have no idea why would Firefox do that. It just changes the content. It's not simply changing normal spaces to or something, it's moving a space outside of <span>.
I checked and it seems that Firefox prefers when is before a tag. So, instead of having Foo <span> bar</span> it prefers Foo <span> bar</span>. When I tested with s generated this way, the bug disappeared.