You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository was archived by the owner on Jan 16, 2025. It is now read-only.
Describe the bug
The ArcSlider component uses the ontouchstart and ontouchmove events to handle the slider on touch screens, and event.preventDefault() to disable scrolling. However, React does not Support Passive Event Listeners #6436
To Reproduce
Steps to reproduce the behavior:
Go to Rendition story book ArcSlider on a touch-enabled device.
Touch the Arcslider and attempt to slide.
Expected behavior
The ArcSlider should prevent scrolling and enable the user to easily adjust the slidder.
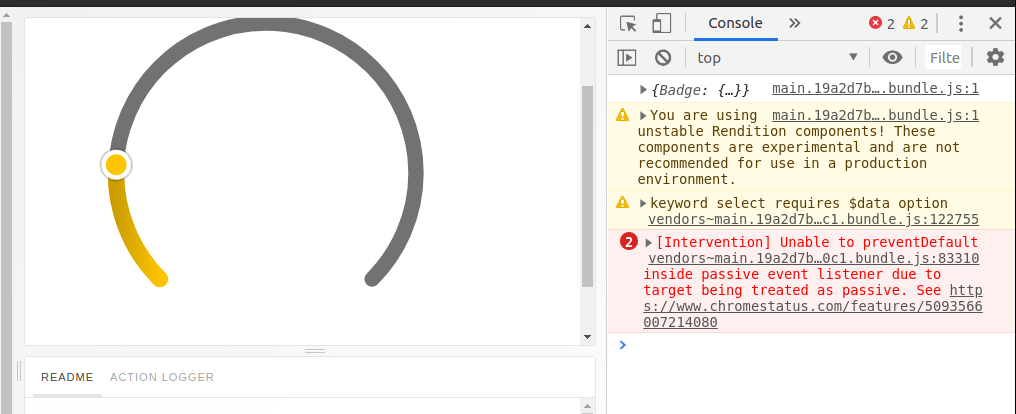
Screenshots
Specifications (please complete the following information):
Describe the bug
The
ArcSlidercomponent uses theontouchstartandontouchmoveevents to handle the slider on touch screens, andevent.preventDefault()to disable scrolling. However,Reactdoes not Support Passive Event Listeners #6436To Reproduce
Steps to reproduce the behavior:
Arcsliderand attempt to slide.Expected behavior
The
ArcSlidershould prevent scrolling and enable the user to easily adjust the slidder.Screenshots

Specifications (please complete the following information):
Additional context
This has been an issue since Chrome 56 as seen here in
reactissues Chrome 56 breaks touch events #8968And here is Google's explanation about the changes they made to Improve Scrolling performance
The text was updated successfully, but these errors were encountered: