|
| 1 | +# Awesome Hands <img src="https://img.shields.io/badge/-Windows-gray?style=flat-square&logo=windows&logoColor=white"> <img src="https://img.shields.io/badge/-macOS-black?style=flat-square&logo=apple&logoColor=white"> |
| 2 | + |
| 3 | +[中文文档](./README.md) | README in English |
| 4 | + |
| 5 | +## 🔥 Feature |
| 6 | + |
| 7 | +### ✨ Support Various Gesture Recognitions |
| 8 | + |
| 9 | +- Open Palm / Close Fist |
| 10 | +- Index Pointing Up / Victory |
| 11 | +- Thumb Up / Thumb Down |
| 12 | + |
| 13 | +### ✨ Support Various Operational Controls |
| 14 | + |
| 15 | +- Bind to any software |
| 16 | +- Bind to any shortcut key |
| 17 | +- Simulate mouse actions ( scroll / cursor / click ) |
| 18 | +- Simulate specific behaviors ( adjust volume / switch songs ) |
| 19 | + |
| 20 | +## 🧙🏻 Quick Start |
| 21 | + |
| 22 | +### 🔮 Ready to Use |
| 23 | +Download the packaged installer directly from [release](https://github.com/RylanBot/awesome-hands-control/releases). |
| 24 | + |
| 25 | +### 🔮 For Development |
| 26 | +If you are familiar with Web frontend technologies and are interested in the source code, you can run this program using the following commands. |
| 27 | + |
| 28 | +```sh |
| 29 | +npm install |
| 30 | +npm run dev |
| 31 | +``` |
| 32 | + |
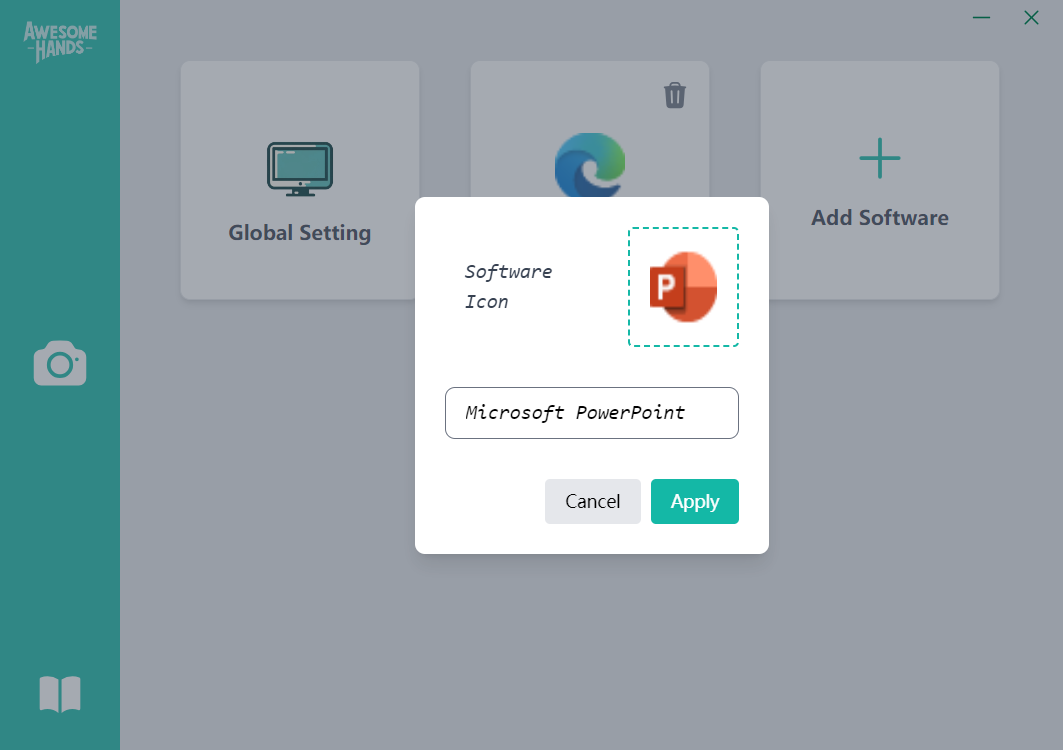
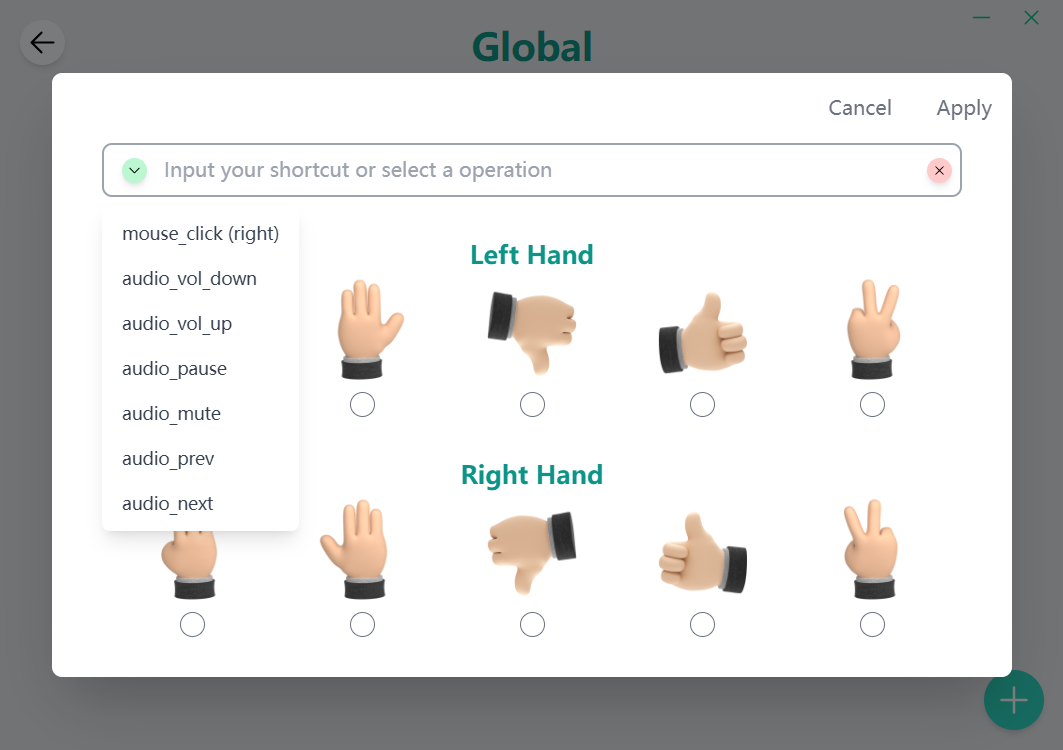
| 33 | +## 🌷 Preview |
| 34 | +> 🔊 **The bound software name corresponds to the process name in the task manager.** |
| 35 | +> All operating systems support uploading local images, and Windows supports automatic icon extraction after selecting a .exe file. |
| 36 | +
|
| 37 | + |
| 38 | + |
| 39 | + |
| 40 | + |
| 41 | + |
| 42 | +## ⚙️ Tech Stack |
| 43 | + |
| 44 | +### 💻 Framework |
| 45 | + |
| 46 | +- [](https://vitejs.dev/) |
| 47 | +- [](https://react.dev/) |
| 48 | +- [](https://www.electronjs.org/) |
| 49 | +- [](https://www.electronjs.org/) |
| 50 | +- [](https://tailwindcss.com/) |
| 51 | + |
| 52 | +### 💻 Core Library |
| 53 | + |
| 54 | +- [MediaPipe](https://developers.google.com/mediapipe) |
| 55 | +- [active-win](https://github.com/sindresorhus/active-win) |
| 56 | +- [Robotjs](http://robotjs.io/) |
| 57 | + |
| 58 | +## 🧸 Acknowledgements |
| 59 | + |
| 60 | +Thanks to my friends who provided test environments and valuable advice. |
| 61 | + |
| 62 | +<table> |
| 63 | + <tr> |
| 64 | + <td align="center"> |
| 65 | + <a href="https://github.com/ligeaaa" style="display:inline-block;width:80px"> |
| 66 | + <img src="https://github.com/ligeaaa.png" width="64px;" alt="ligeaaa"/><br/> |
| 67 | + <sub><b>ligeaaa</b></sub> |
| 68 | + </a> |
| 69 | + </td> |
| 70 | + <td align="center"> |
| 71 | + <a href="https://github.com/quecheny" style="display:inline-block;width:80px"> |
| 72 | + <img src="https://github.com/quecheny.png" width="64px;" alt="quecheny"/><br/> |
| 73 | + <sub><b>quecheny</b></sub> |
| 74 | + </a> |
| 75 | + </td> |
| 76 | + <td align="center"> |
| 77 | + <a href="https://github.com/LoganZeng" style="display:inline-block;width:80px"> |
| 78 | + <img src="https://github.com/LoganZeng.png" width="64px;" alt="LoganZeng"/><br/> |
| 79 | + <sub><b>LoganZeng</b></sub> |
| 80 | + </a> |
| 81 | + </td> |
| 82 | + </tr> |
| 83 | +</table> |
0 commit comments