You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
[Dropdown] Bugfix - Text in dropdown was shifted up after adding TeX support via Renderer (#2059)
## Summary: ##
With the recent change in how dropdown content is rendered, the use of the `<Renderer>` component brought along styling that is overly broad and caused text to be enlarged and shifted up. This bugfix adds styling that targets only instances of renderer styling within a dropdown.
Issue: LEMS-2742
## Test plan:
1. Open any article that contains dropdown widgets, like this one in [Test Everything](https://www.khanacademy.org/internal-courses/test-everything/test-everything-1/te-dropdown/a/dropdown-with-labels).
(Note: this issue is only present in Articles - exercises are unaffected by this bug)
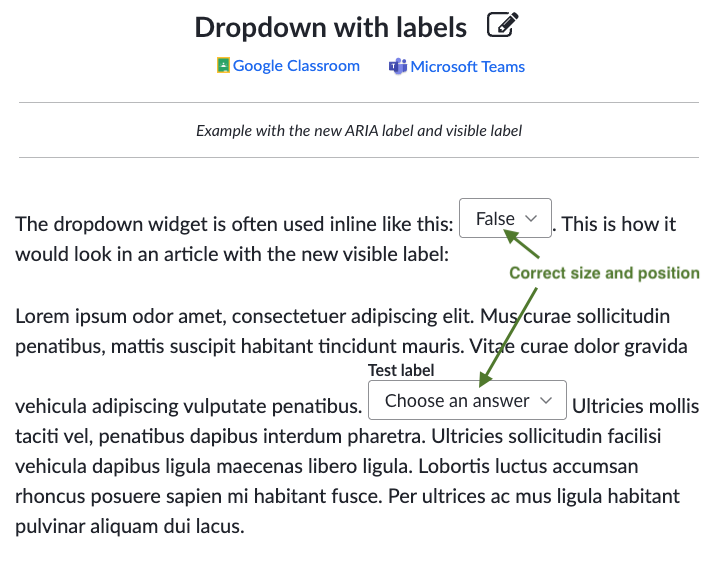
2. Dropdown answers and placeholders should appear centered within the border of the dropdown.
## Affected UI
### Before:

### After:

Author: mark-fitzgerald
Reviewers: catandthemachines, mark-fitzgerald, anakaren-rojas
Required Reviewers:
Approved By: catandthemachines
Checks: ✅ Publish npm snapshot (ubuntu-latest, 20.x), ✅ Check for .changeset entries for all changed files (ubuntu-latest, 20.x), ✅ Lint, Typecheck, Format, and Test (ubuntu-latest, 20.x), ✅ Check builds for changes in size (ubuntu-latest, 20.x), ✅ Publish Storybook to Chromatic (ubuntu-latest, 20.x), ✅ Cypress (ubuntu-latest, 20.x)
Pull Request URL: #2059
0 commit comments