-
Notifications
You must be signed in to change notification settings - Fork 3.2k
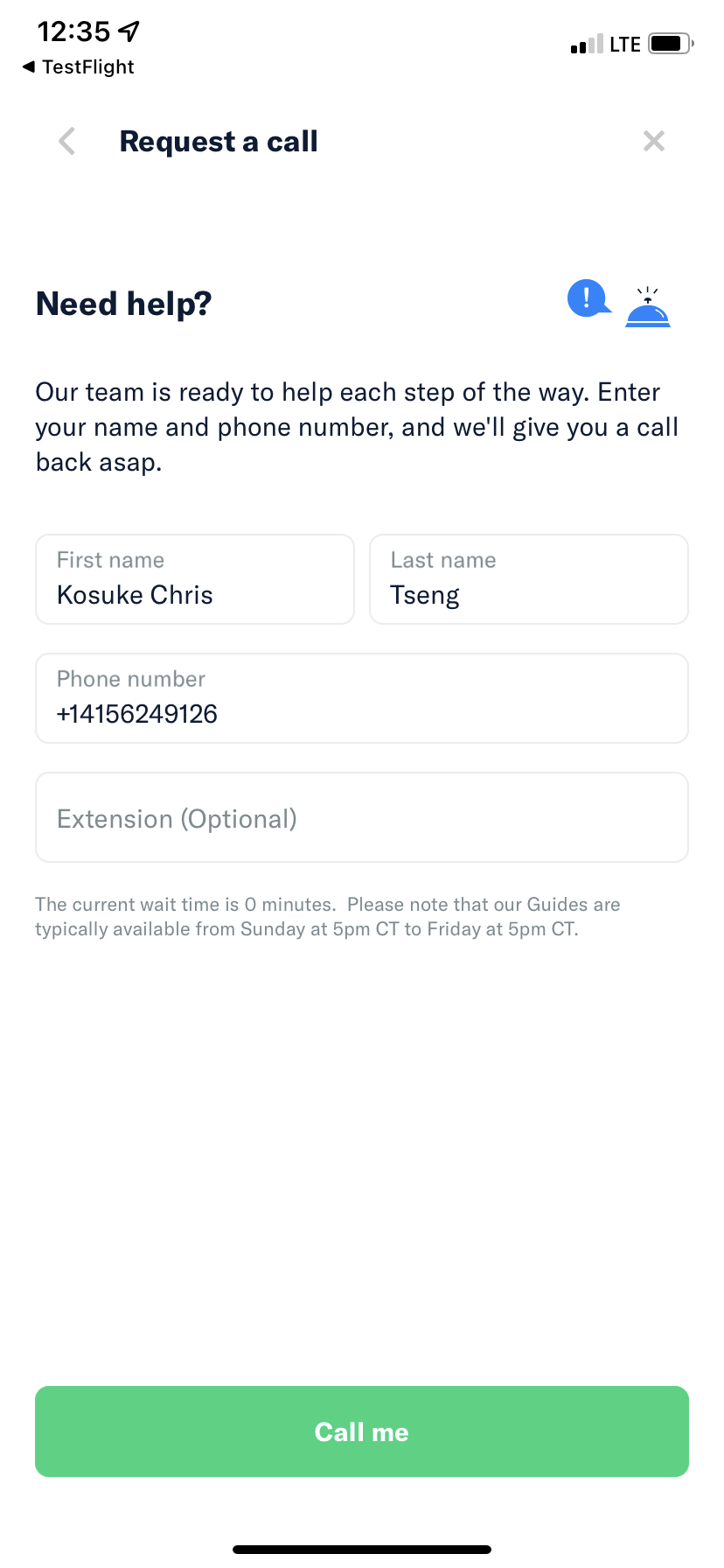
[$250] iOS/Android - Workspace - Keypad overlaps "Call me" button #9807
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Triggered auto assignment to @alex-mechler ( |
|
Display issue, looks like a perfect external issue! |
|
Triggered auto assignment to @adelekennedy ( |
|
@adelekennedy Uh oh! This issue is overdue by 2 days. Don't forget to update your issues! |
|
Maybe a regression from #9665. |
|
Have you tried to use KeyboardAvoidingView? Wrap all components with KeyboardAvoidingView set behavior='position' and make small padding bottom or set value for keyboardVerticalOffset. |
|
@adelekennedy It is missing Exported label. |
|
Triggered auto assignment to Contributor-plus team member for initial proposal review - @mananjadhav ( |
|
Triggered auto assignment to @mountiny ( |
|
I haven't been able to reproduce this on my iOS v1.1.78-8. call-me-button-position_DJYClIFB.mp4but can on v1.1.82-5 As @parasharrajat pointed out it looks like a regression. |
|
@kbecciv Can you please confirm if you can repro this in production as well as staging? That would help us narrow down the problem. |
|
👋 Friendly reminder that deploy blockers are time-sensitive ⏱ issues! Check out the open
|
|
@kbecciv Thanks for the confirmation, very helpful 🙌 Having a look now! |
|
@kbecciv Could you actually confirm with a video share this really is not reproducible on production? The screenshot is not clear to me. The reason I am asking is that it seems that this PR is the main suspect for causing it, however, it is already in production. I could not find anything in Staging which might be causing this. |
|
K, this was a bit of pain to investigate. ### What happened @ctkochan22 has introduced refactor of the Additionally, given both of those PRs are already in production, it was probably this change of the styles, which seemingly should not have an effect on this behaviour, but it evidently did, but honestly i dont know right now why. I am still not 100% sure how come it is fine in production and broken in staging, however, the PR I put up is fixing this problem by resetting the flex property on the form submit button on the RequestCallPage :) |
|
Not External anymore, @adelekennedy would you be able to please delete the job from upwork for this one. Thank you very much! |
|
@mountiny Please attached video from production per your request. Image.from.iOS.40.MP4 |
@mountiny PR #9865 does not cause this behavior. |
|
Great find @mountiny |
|
@ctkochan22 Cheers 🙏 @kbecciv Thank you very much 🙌 @b1tjoy Thanks for follow up, I agree it is not the PR itself, but I am not sure why is this fine in production? Looking at the production code, the RequestCallPage and FormAlertWrapper look basically same (just different way of passing the styles, but I feel like that should not be a problem). The FixedFooter styles are same too. |




Uh oh!
There was an error while loading. Please reload this page.
If you haven’t already, check out our contributing guidelines for onboarding and email [email protected] to request to join our Slack channel!
Action Performed:
Expected Result:
Opened keypad should not overlap the "Call me" button
Actual Result:
Keypad overlaps "Call me" button
Workaround:
Unknown
Platform:
Where is this issue occurring?
Version Number: 1.1.82.5
Reproducible in staging?: Yes
Reproducible in production?: No
Email or phone of affected tester (no customers): any
Logs: https://stackoverflow.com/c/expensify/questions/4856
Notes/Photos/Videos: Any additional supporting documentation
Expensify/Expensify Issue URL:
Issue reported by: Applause - Internal Team
Slack conversation:
View all open jobs on GitHub
The text was updated successfully, but these errors were encountered: