-
Notifications
You must be signed in to change notification settings - Fork 79
Closed
Labels
3 - installedIssues that have been merged to the "dev" branch and/or are ready for QA/QC.Issues that have been merged to the "dev" branch and/or are ready for QA/QC.StaleIssues or pull requests that have not had recent activity.Issues or pull requests that have not had recent activity.a11yIssues related to Accessibility fixes or improvements.Issues related to Accessibility fixes or improvements.bugBug reports for broken functionality. Issues should include a reproduction of the bug.Bug reports for broken functionality. Issues should include a reproduction of the bug.p - highIssue should be addressed in the current milestone, impacts component or core functionalityIssue should be addressed in the current milestone, impacts component or core functionality
Description
Summary
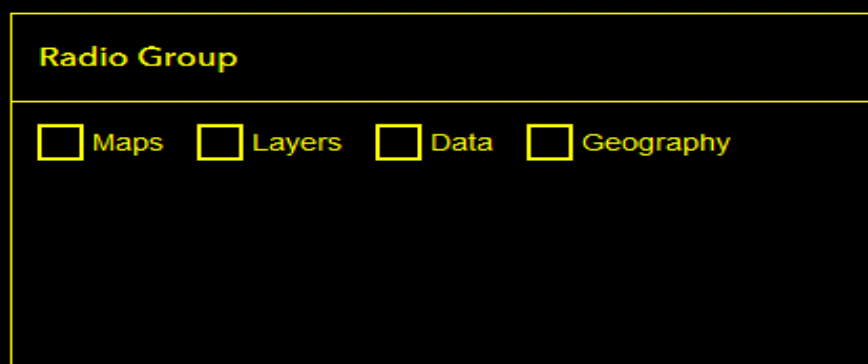
High contrast mode on Windows renders webpages with forced colors and removes box-shadows and background colors. Calcite-component's radio buttons use box-shadows to indicate checked state. This doesn't work on high contrast and makes it impossible to determine which radio button is selected.
Actual Behavior
Layers is selected, but shows nothing.
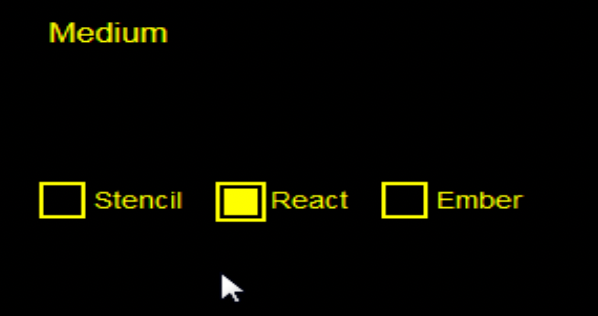
Expected Behavior
Something like this
Reproduction Steps
- Open windows VM
- Go to settings > High Contrast and enable
- Visit https://developers.arcgis.com/calcite-design-system/components/radio-button-group/
Relevant Info
All browsers on Windows. MacOS doesn't provide a true high contrast option.
Version: @esri/[email protected]
- CDN
- NPM package
Working W3C Example/Tutorial
Possible to use forced-colors media query to add elements or styling specifically for this issue.
https://developer.mozilla.org/en-US/docs/Web/CSS/@media/forced-colors#examples
This media query is supported on Chrome 89, Edge 79, and Firefox 89
Metadata
Metadata
Assignees
Labels
3 - installedIssues that have been merged to the "dev" branch and/or are ready for QA/QC.Issues that have been merged to the "dev" branch and/or are ready for QA/QC.StaleIssues or pull requests that have not had recent activity.Issues or pull requests that have not had recent activity.a11yIssues related to Accessibility fixes or improvements.Issues related to Accessibility fixes or improvements.bugBug reports for broken functionality. Issues should include a reproduction of the bug.Bug reports for broken functionality. Issues should include a reproduction of the bug.p - highIssue should be addressed in the current milestone, impacts component or core functionalityIssue should be addressed in the current milestone, impacts component or core functionality